【WordPress】ブログを更新する(記事の投稿方法)

ブログを更新する方法を紹介します。
投稿画面で文章を入力する

(1) 管理画面にログインします。
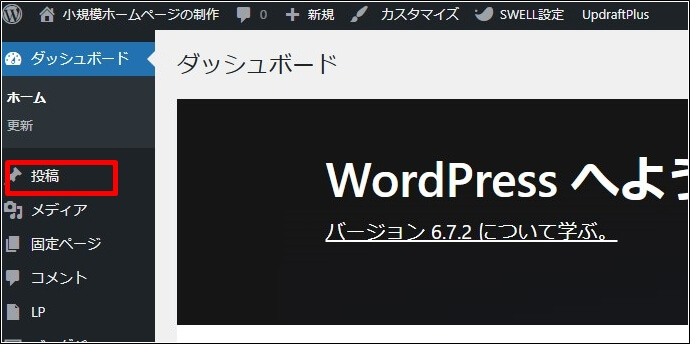
管理画面の「投稿」にマウスカーソルを移動します。
「新規投稿を追加」をクリックします。

(2) 「新規投稿を追加」の画面が表示されます。

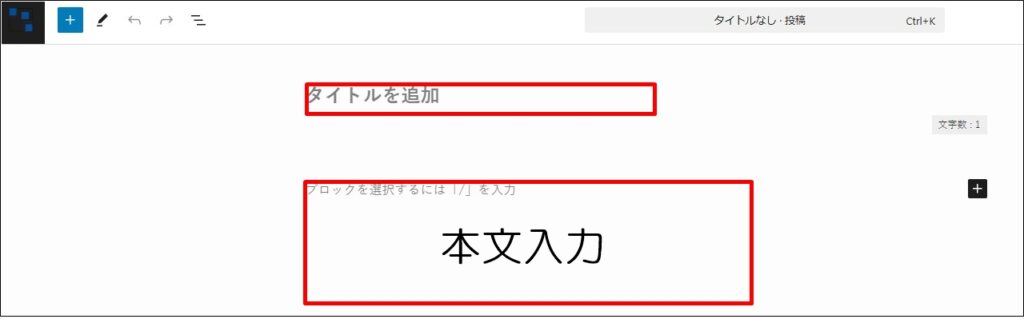
(3) 「タイトルを追加」部分を左クリックします。
記事タイトルを入力します。
(4) ブロックを選択するには「/」を入力、部分を左クリックします。
文章を入力します。
「Shift」キーを押しながら「Enter」キーで改行ができます。
「Enter」キーのみで新規ブロックを追加します。

(5) 記事タイトルと本文を入力しました。
見出しを設定する
本文を入力後は、見出しを設定します。
見出しを設定することで、ブログ記事が読みやすくなります。
基本的には、H1>H2>H3>H4>H5>H6(H1が一番上です)の順で付けます。
主に使用するのは「H2、H3、H4」です。長文になると「H5、H6」も使用するかもしれません。
WordPressの場合には、「H1」の見出しを設定する必要はありません。自動で設定されます。

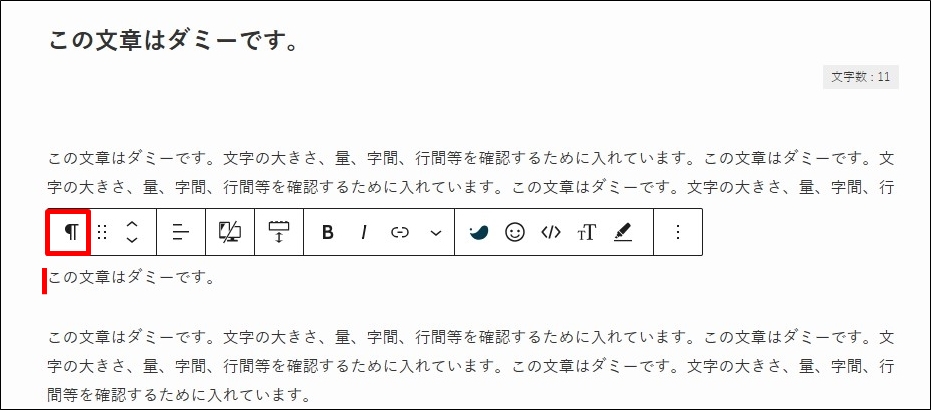
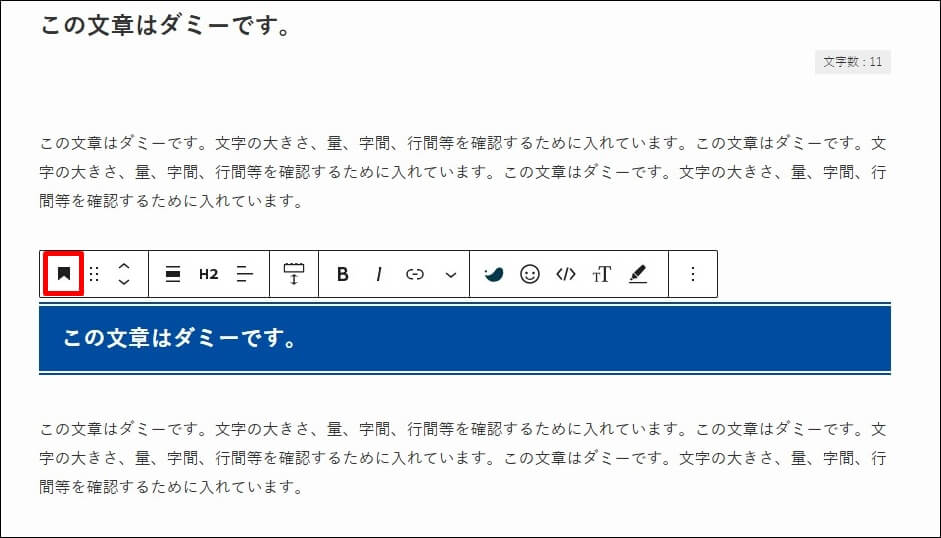
(1) 見出しを設定するには、設定したいブロック(文章)を左クリックします。
画面に様々なアイコンが表示されます。
一番左の「段落」アイコンをクリックします。

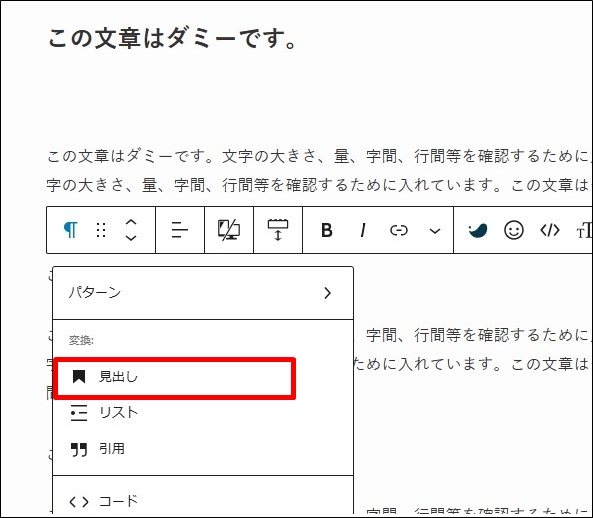
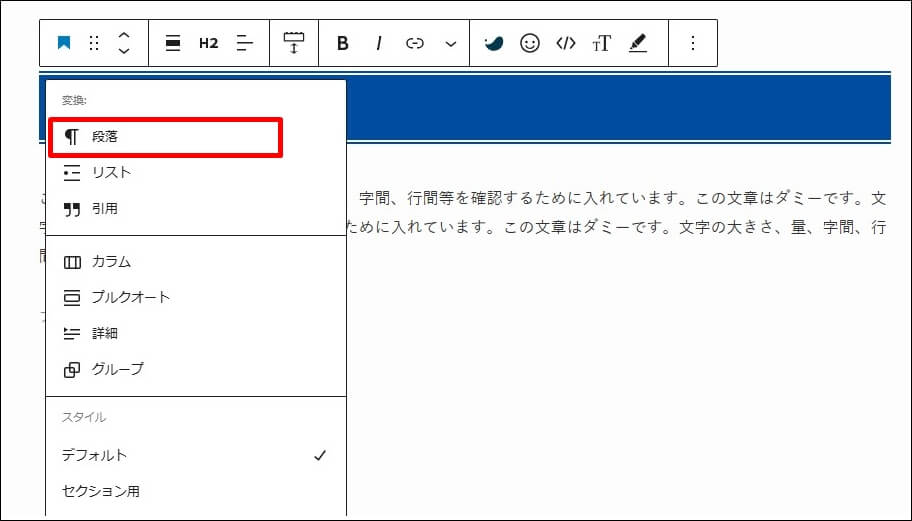
(2) 「見出し」をクリックします。

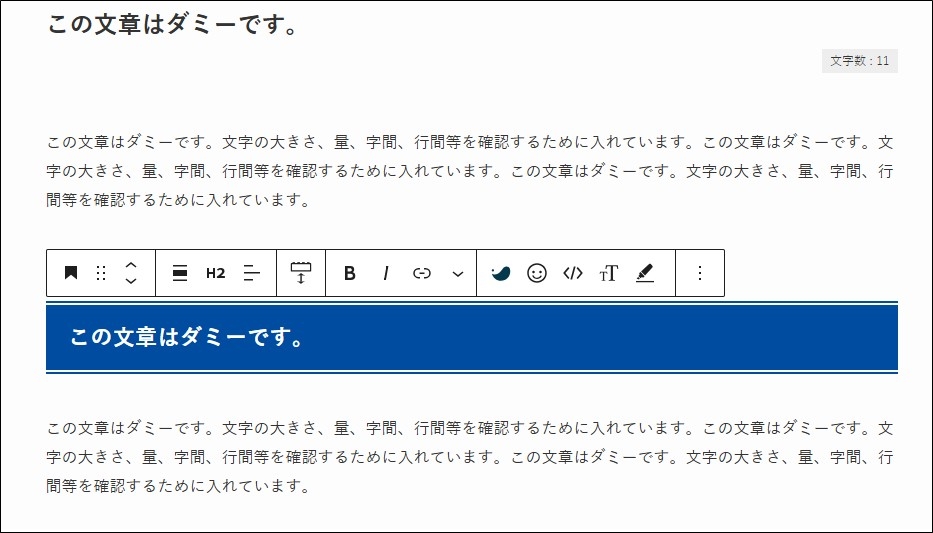
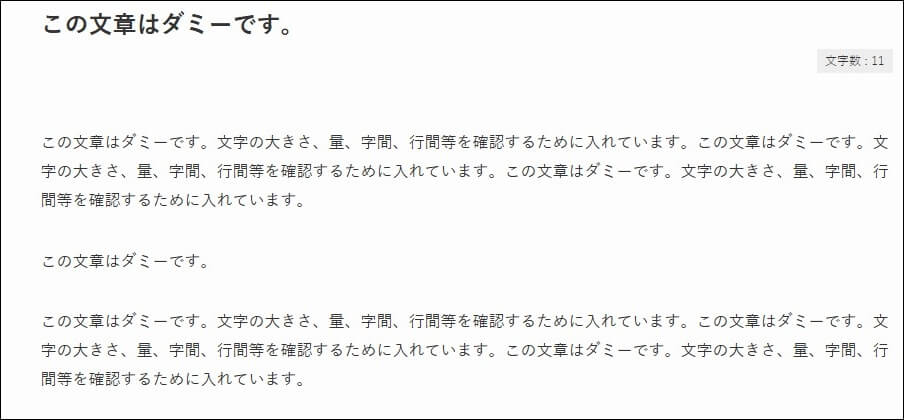
(3) 文章に「H2」の見出しが設定されました。
見出しの設定を解除する

(1) 見出しの設定を解除する際は、「見出し」アイコンをクリックします。

(2) 「段落」をクリックします。

(3) 見出しの設定が解除されました。
見出しのレベルを変更する

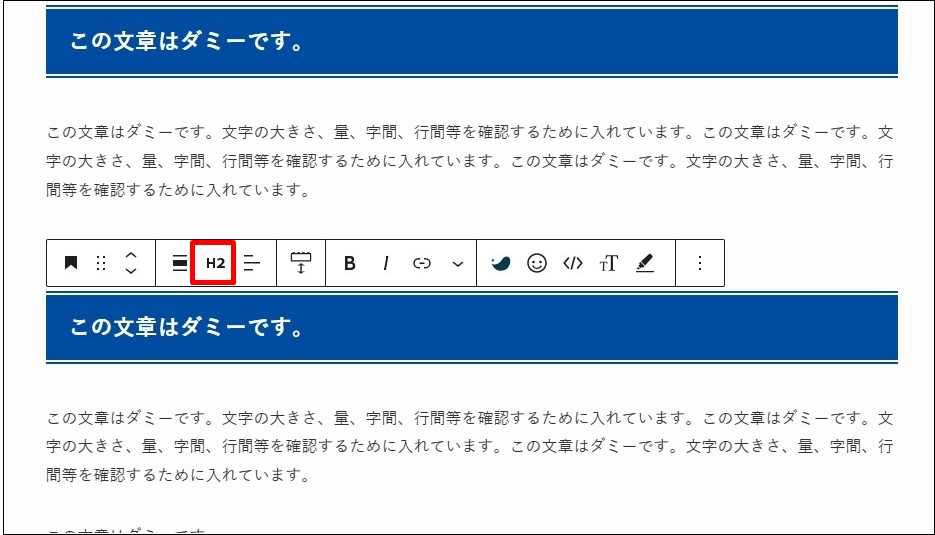
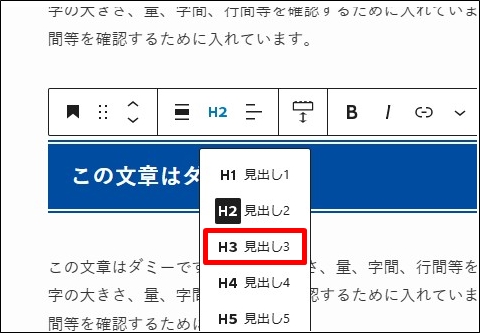
(1) 見出しのレベルを変更する際は、見出しを設定後「H2」部分をクリックします。

(2) これで見出しのレベルを変更できます。
ここでは「H3」を選んでみます。
「H3」をクリックします。

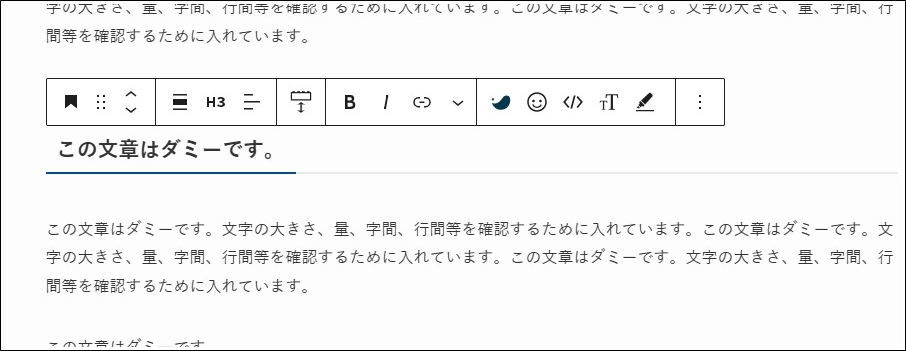
(3) 見出しのレベルが「H3」に変更されました。
画像をリサイズ(サイズ変更)、圧縮する
デジタルカメラで撮影した写真をブログ記事に挿入する場合には、カメラをパソコンに接続します。
カメラの画像をパソコンに移してください。
パソコンに画像を移動後は「リサイズ」と「画像圧縮」をしましょう。
Googleが推奨しているファイルサイズは、1600KB(1.6MB)です。
ページが重くならないようにできる限り、画像を軽くする必要があります。
画質を見極めつつ「200KB~100KB」またはそれ以下まで圧縮すると良いでしょう。
リサイズ
(1) ブログ記事の画像において最適なサイズは「横幅1200ピクセル」程度で良いと思います。
縦横比を保ったままサイズを変更しましょう。
画像圧縮
(1) 画質を見極めつつ「200KB~100KB」またはそれ以下まで圧縮します。
画像を挿入する
画像の「リサイズ」と「画像圧縮」が終わったら、画像をブログ記事に挿入します。

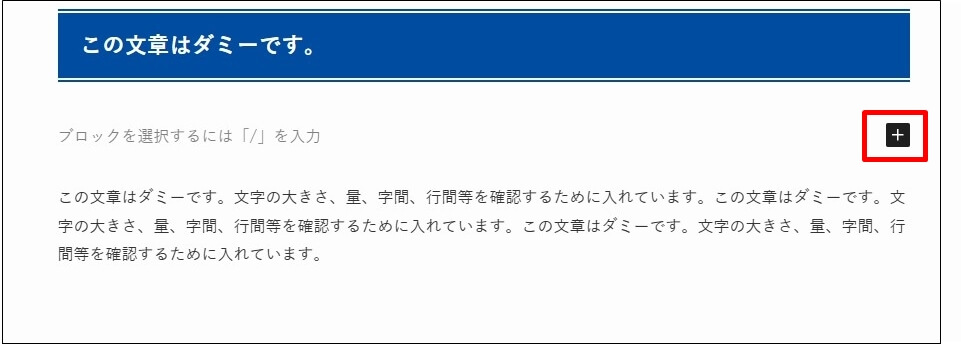
(1) 画像を挿入したい場所に文章が入力されている場合には、左クリック後に「Enter」キーを押します。

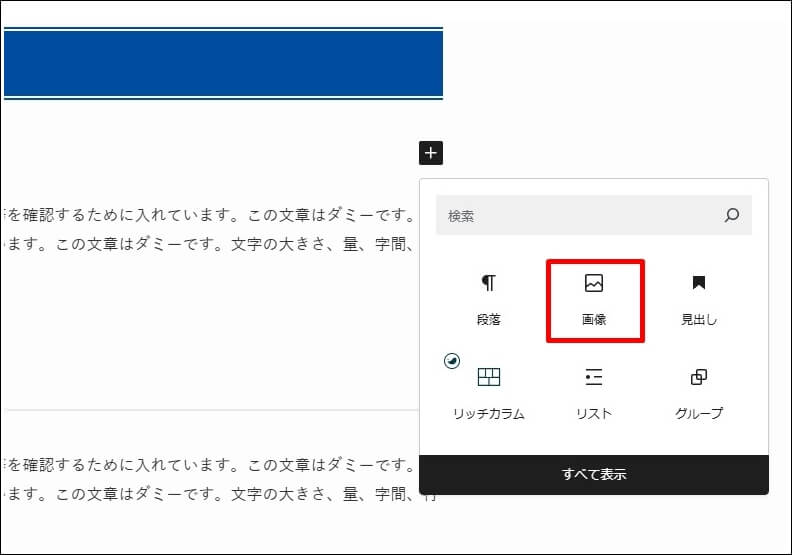
(2) ブロックを選択するには「/」を入力部分に表示される「+」をクリックします。

(3) 「画像」をクリックします。

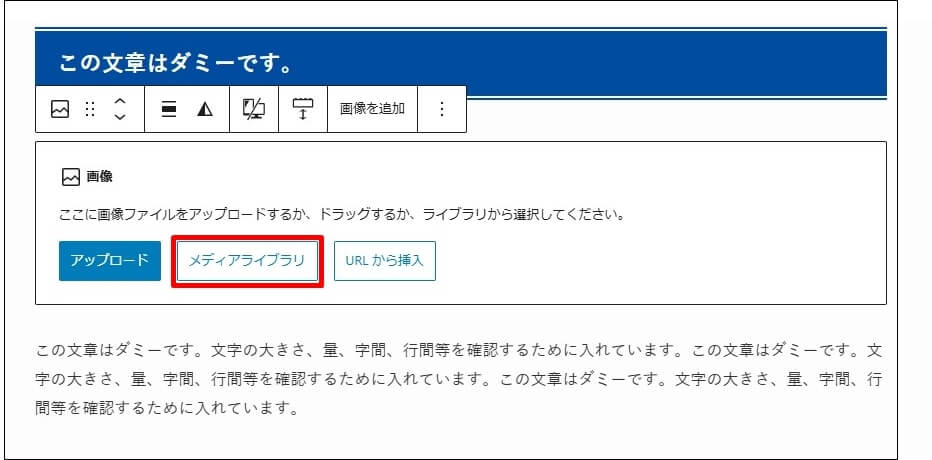
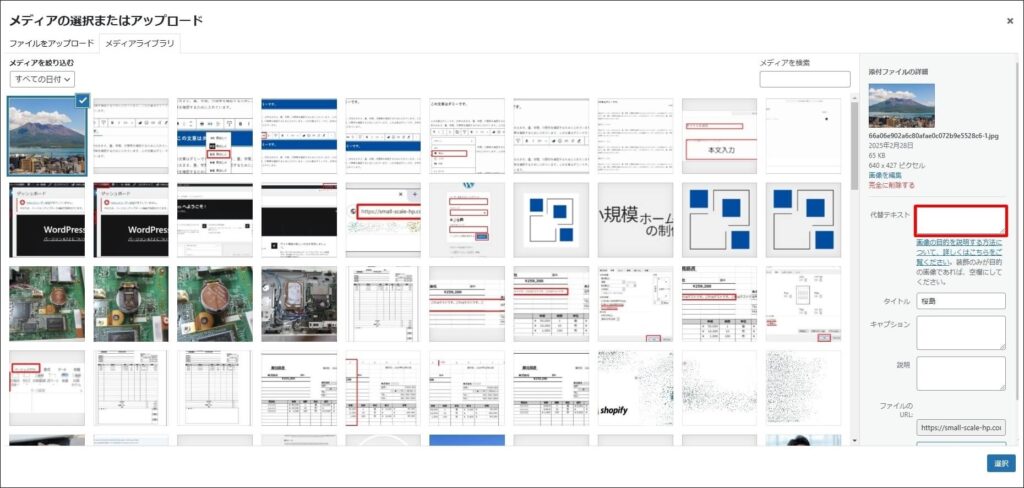
(4) 「メディアライブラリ」をクリックします。

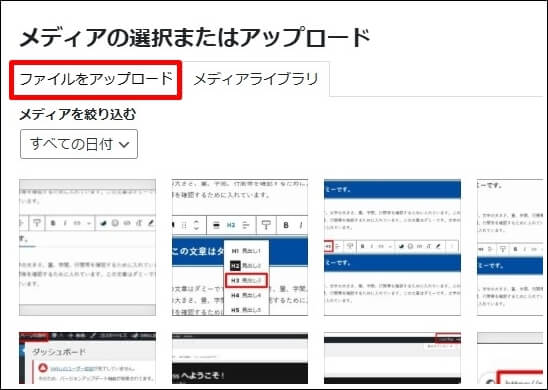
(5) 「ファイルをアップロード」をクリックします。

(6) 「ファイルを選択」をクリックします。

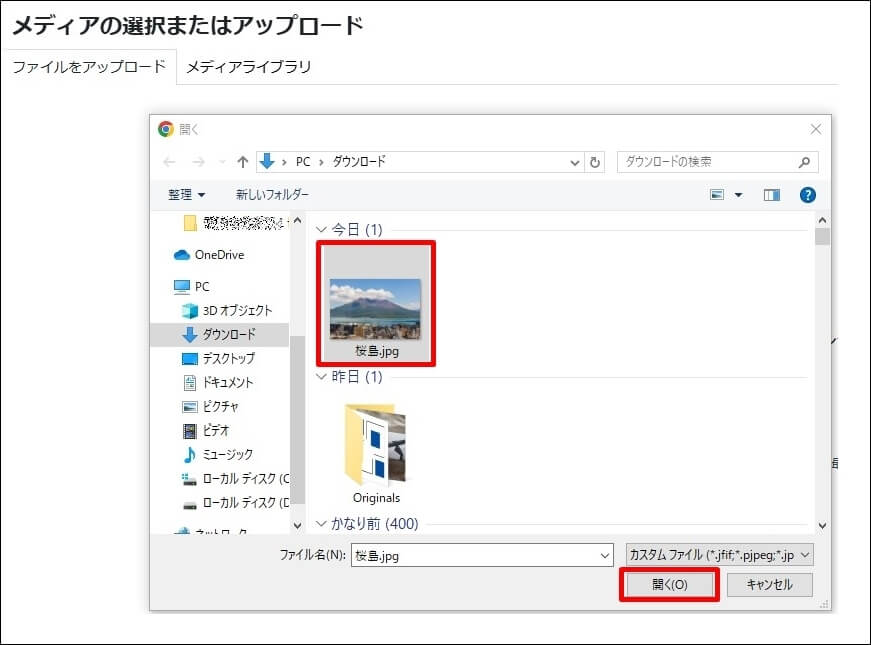
(7) 使用する画像を選択します。
「開く」をクリックします。

(8) アップロードした画像がチェックされていることを確認後、「代替テキスト」を入力します。
代替テキストについて
「代替テキスト」とは、画像が表示されない際に代わりに表示される文章です。また検索エンジン対策としても重要な為、画像の内容が伝わる文章を入力しましょう。
「代替テキスト」では、画像を具体的に説明しますが、長すぎず簡潔に説明できれば良いでしょう。キーワードの詰め過ぎはダメです。自然とキーワードが含まれていれば問題ありません。
装飾目的の画像なら「代替テキスト」を入力しなくても良いです。

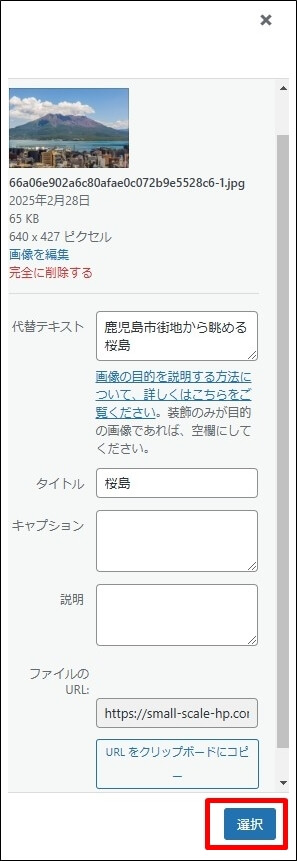
(9) 代替テキストを入力しました。
「鹿児島市街地から眺める桜島」と入力しました。
入力後は、「選択」をクリックします。

(10) 画像が挿入されました。
画像のサイズを変更
画像のサイズを変更するには、色々と方法があります。
ここではマウスで簡単にできる方法を紹介します。

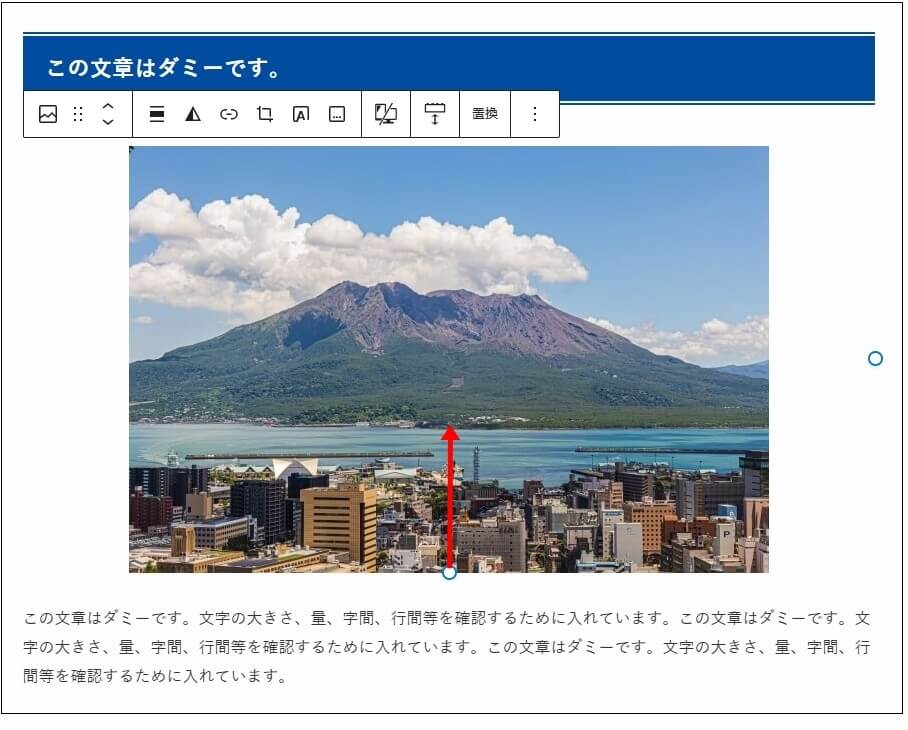
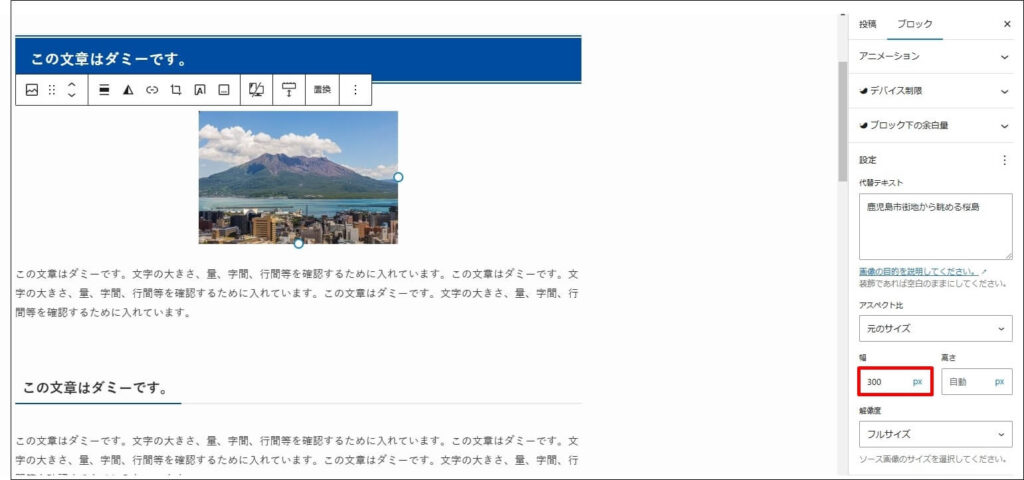
(1) 画像を左クリックします。
画像の回りにある「青色の○」にカーソルを移動、左ボタンを押したまま上方向に動かします。
適切なサイズになった所で、左ボタンを離します。

(2) 画像のサイズが変更されました。
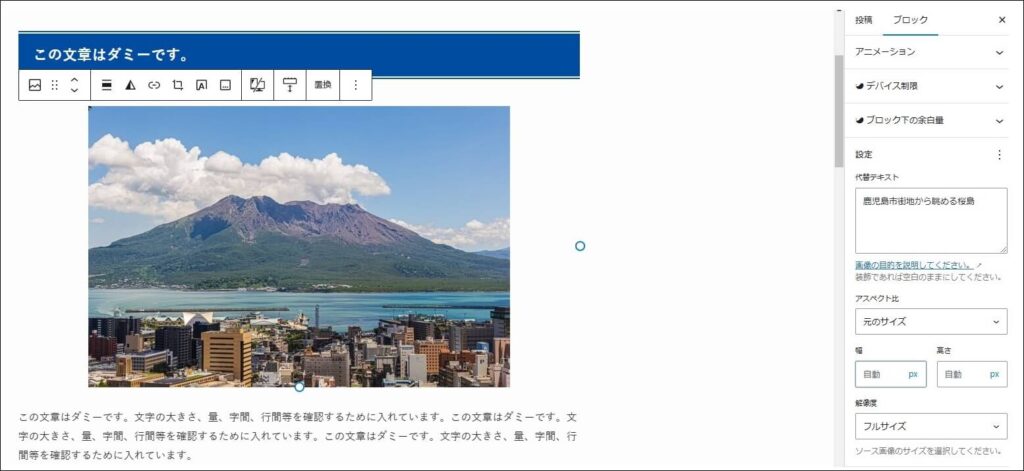
画像のサイズを元に戻したい場合には、画像を左クリックします。
画面右側にある「ブロック」タブから設定に移動し、変更された数値を削除します。

(3) 画像が元のサイズに戻りました。
画像のスタイルを変更
画像のスタイルを変更する方法を紹介します。

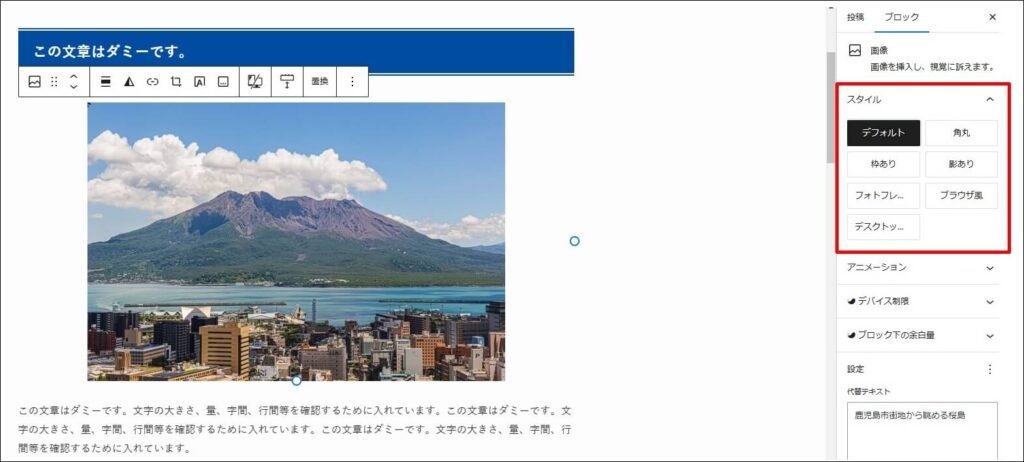
(1) 画像を左クリックします。
「ブロック」タブのスタイルから、変更したい「スタイル」を選びます。

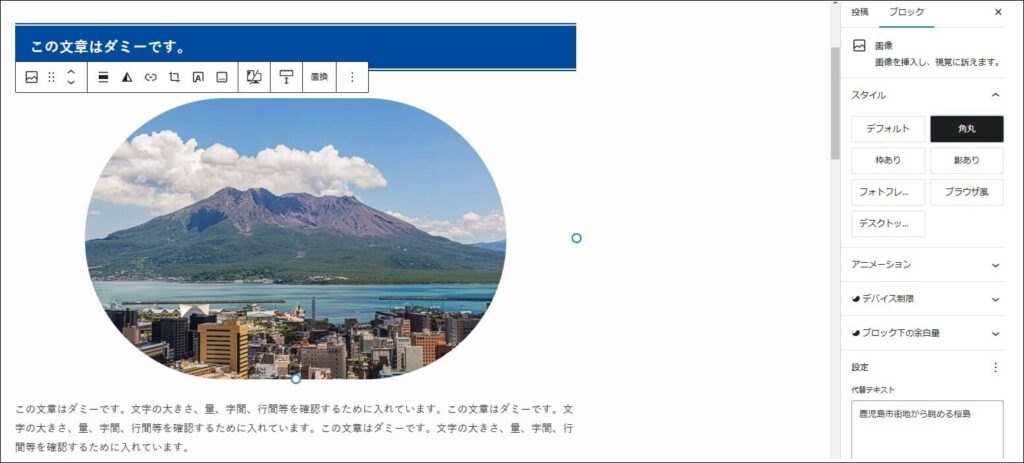
(2) ここでは「角丸」を選びました。「角丸」をクリックします。
元に戻す際は「デフォルト」をクリックします。
画像の配置場所を変更する
画像の配置場所を変更する方法を紹介します。

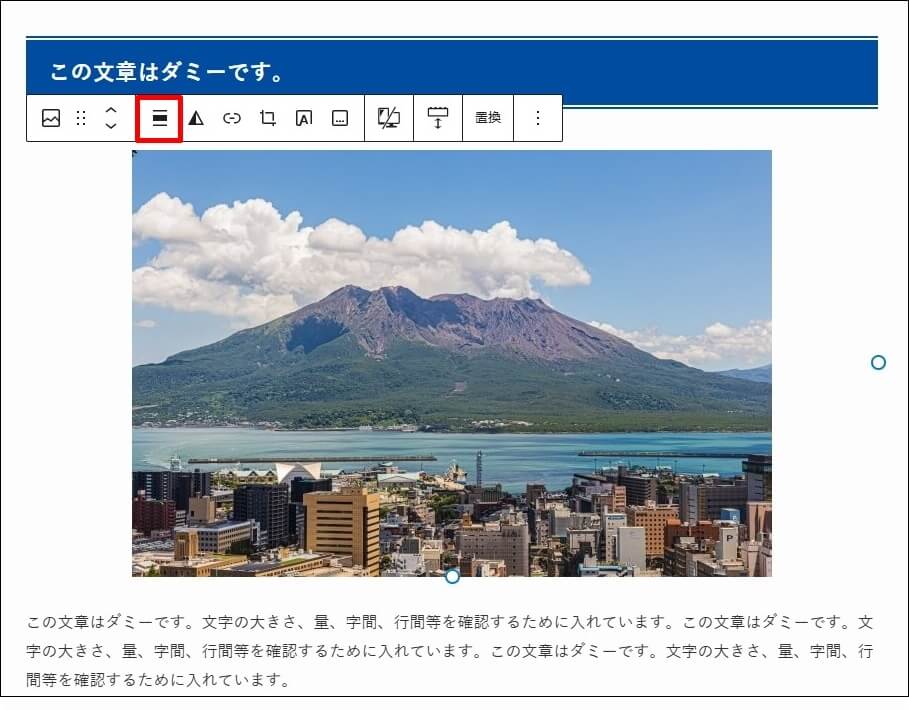
(1) 画像を左クリックします。
赤枠で囲った「配置」アイコンをクリックします。

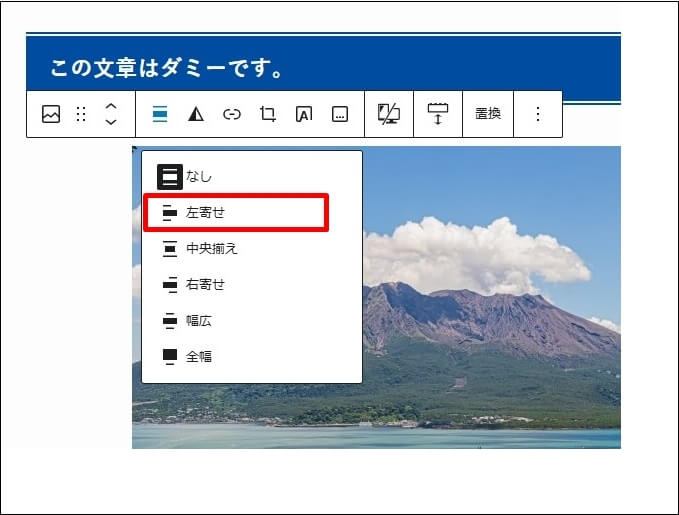
(2) ここでは「左寄せ」をクリックします。

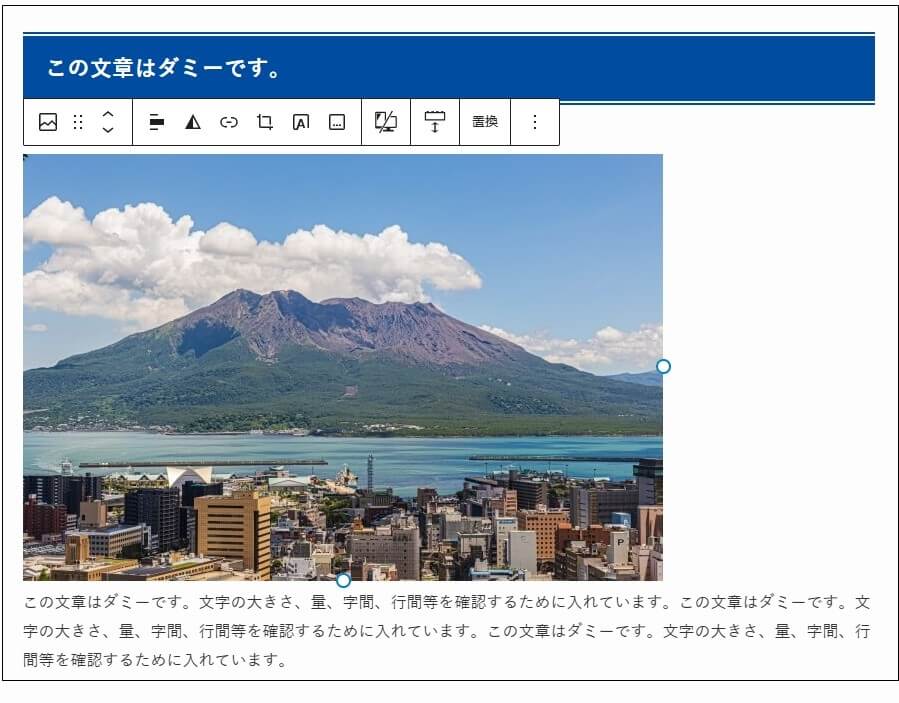
(3) 画像が左に寄りました。

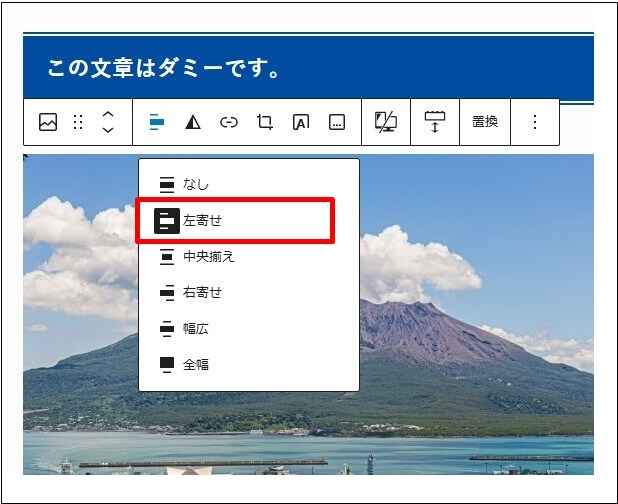
(4) 元に戻す場合には、もう一度「左寄せ」をクリックします。
文字を装飾する
文字を装飾して読みやすいブログ記事にしましょう。
基本的な装飾方法を紹介します。
文字の配置を変更する

(1) 入力した文字「この文章はダミーです。」を左クリックします。

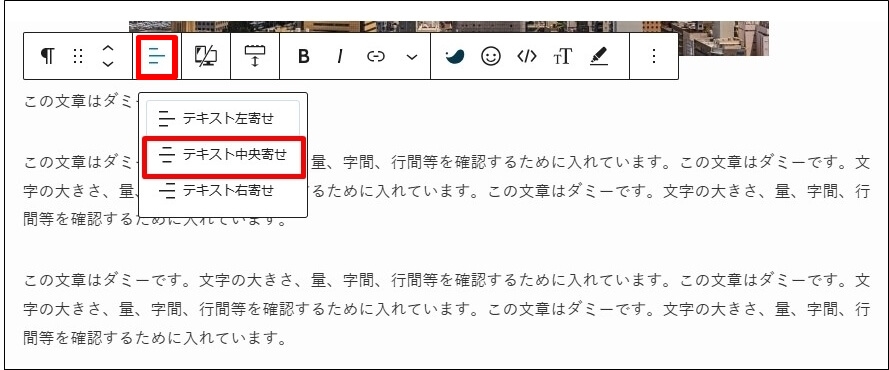
(2) 「テキストの配置」アイコンをクリックします。
「テキスト中央寄せ」をクリックします。

(3) 入力した文字が中央に配置されました。
元に戻す際は、もう一度「テキスト中央寄せ」をクリックします。
太字にする

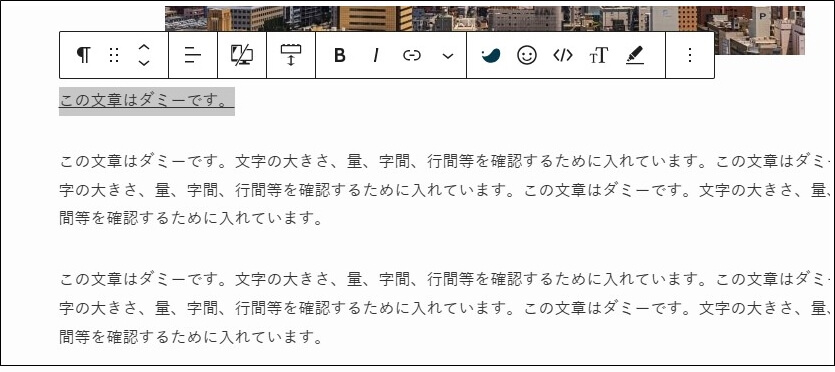
(1) 「この文章はダミーです。」を選択します。
「太字」アイコンをクリックします。

(2) 選択した文字が太字に変更されました。
元に戻す際は、もう一度「太字」アイコンをクリックします。
文字の大きさを変更する

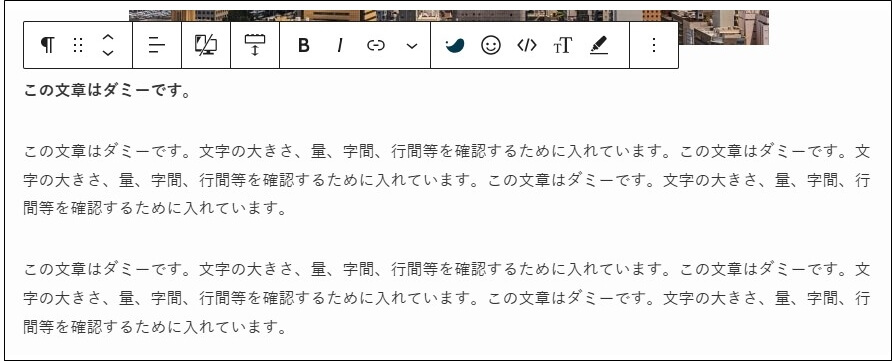
(1) 「この文章はダミーです。」を選択します。
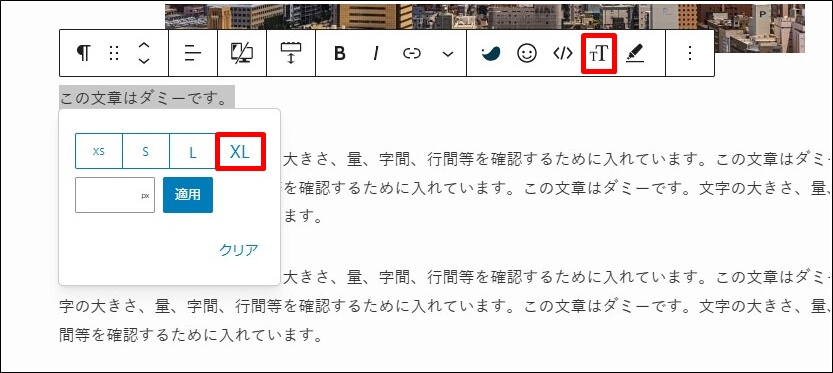
「フォントサイズ」アイコンをクリックします。
ここでは「XL」をクリックします。

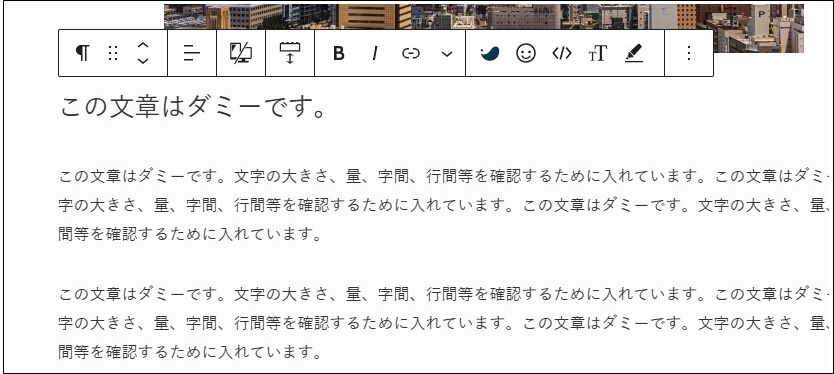
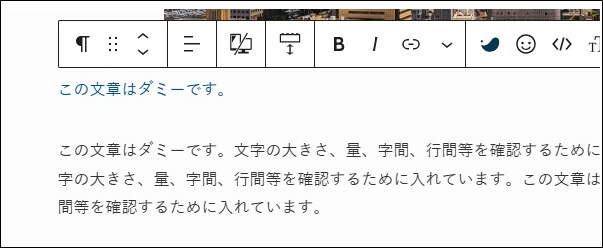
(2) 選択した文字のサイズが、XLに変更されました。

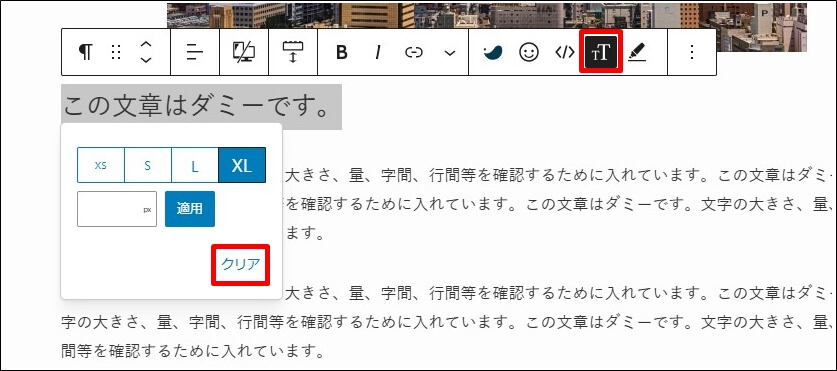
(3) 元に戻す際は、もう一度「フォントサイズ」アイコンをクリックします。
「クリア」をクリックします。
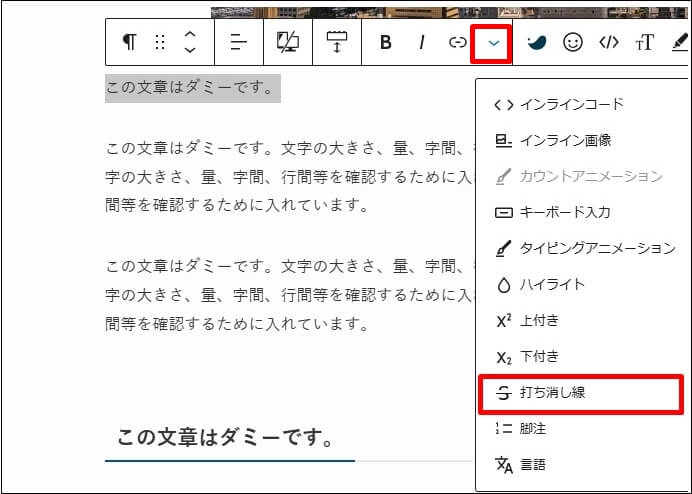
打ち消し線を付ける

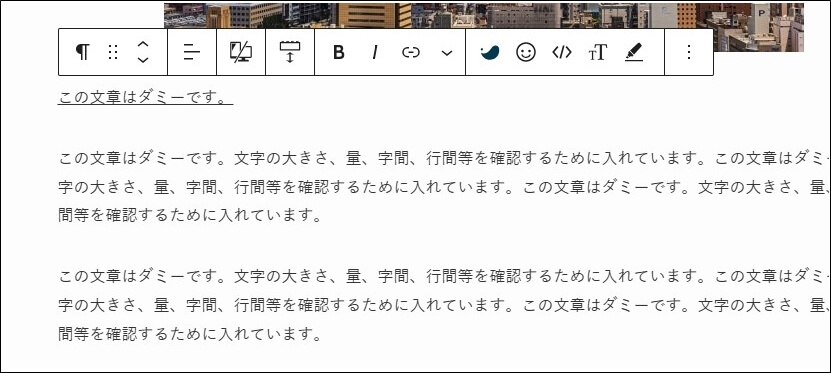
(1)「この文章はダミーです。」を選択します。
「さらに表示」アイコンをクリックします。
「打ち消し線」をクリックします。

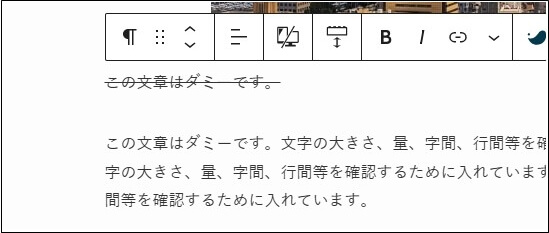
(2) 選択した文字に打ち消し線が付きました。
元に戻す際は、もう一度「打ち消し線」をクリックします。
文字色を変更する

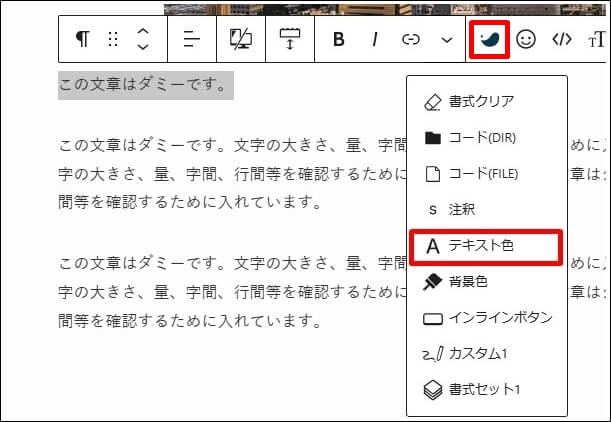
(1) 「この文章はダミーです。」を選択します。
「SWELL装飾」アイコンをクリックします。
「テキスト色」をクリックします。

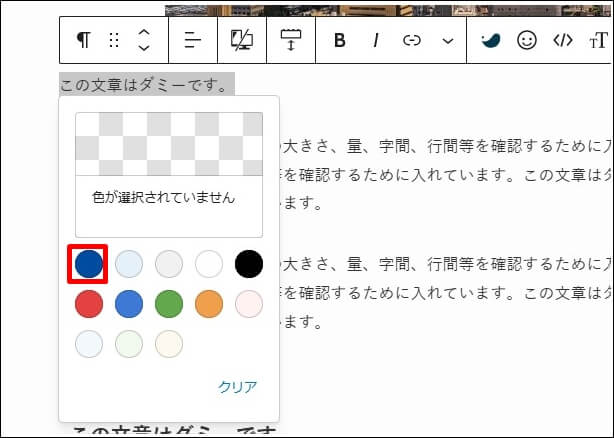
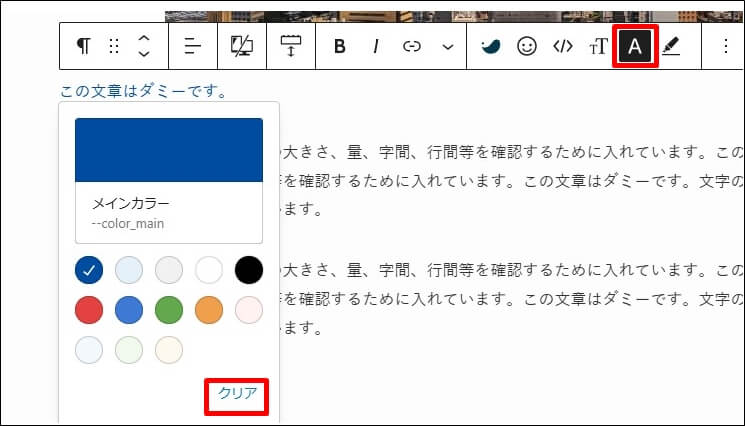
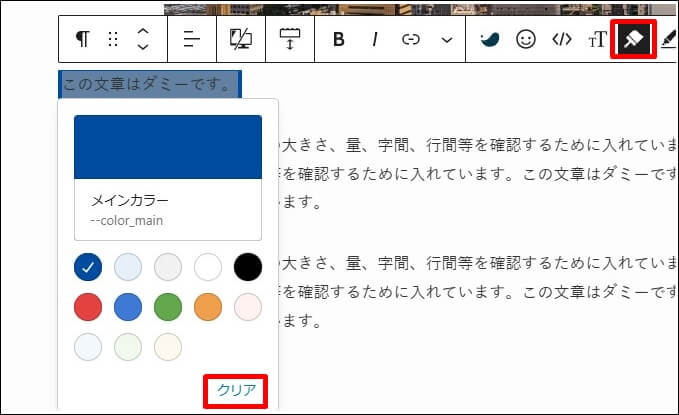
(2) ここでは「メインカラー」をクリックします。

(3) 選択した文字がメインカラー色に変わりました。

(4) 元に戻す際は、もう一度「テキスト色」をクリックします。
「クリア」をクリックします。
背景色を変更する

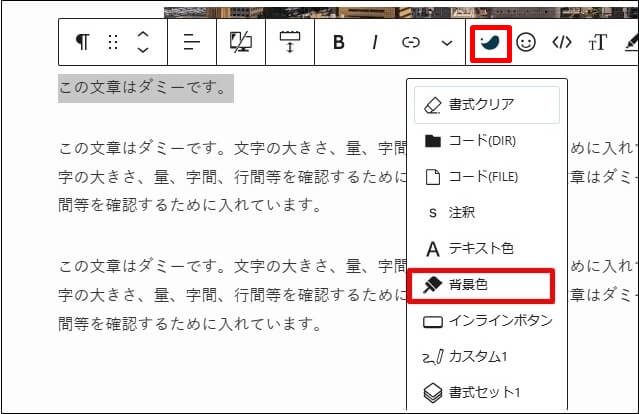
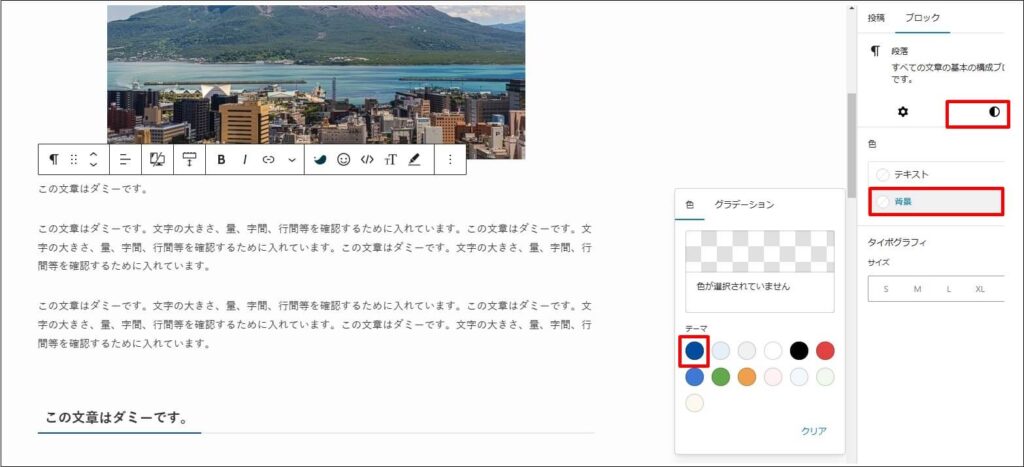
(1) 「この文章はダミーです。」を選択します。
「SWELL装飾」アイコンをクリックします。
「背景色」をクリックします。

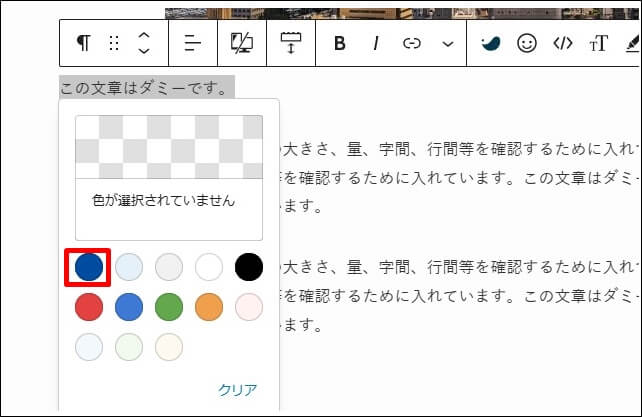
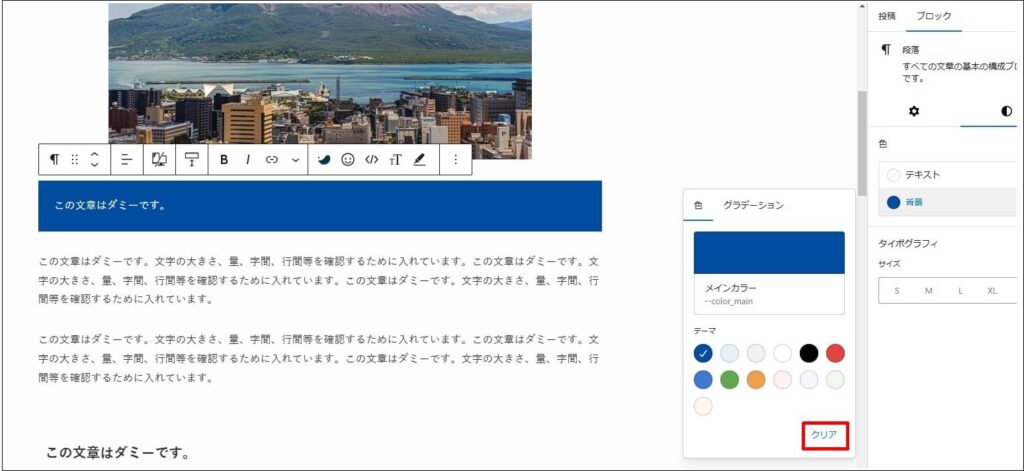
(2) ここでは「メインカラー」をクリックします。

(3) 選択した文字の背景色がメインカラー色に変わりました。

(4) 元に戻す際は、もう一度「背景色」をクリックします。
「クリア」をクリックします。
マーカーを引く

(1) 「この文章はダミーです。」を選択します。
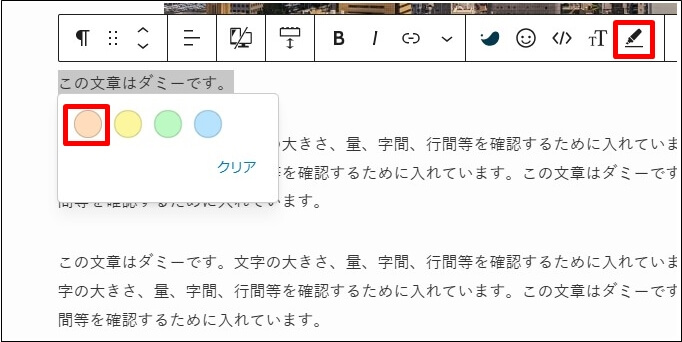
「マーカー」アイコンをクリックします。
ここでは「オレンジ」をクリックします。

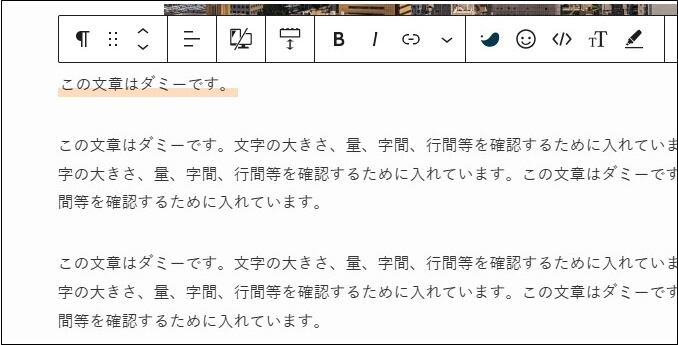
(2) 選択した文字にマーカーを引くことができました。
元に戻す際は、もう一度「マーカー」アイコンをクリックします。
「クリア」をクリックします。
下線の引き方
マーカーではなくただの下線を引きたい場合には、ショートカットキーを使うと簡単です。

(1) 「この文章はダミーです。」を選択します。
キーボードでCtrl+Uを押します。

(2) 選択した文字に下線を引くことができました。
元に戻す際は、もう一度キーボードでCtrl+Uを押します。
ブロックの色を設定する

(1) 「この文章はダミーです。」のブロックを選択します。
右サイドバーのブロックタブにある「スタイル」をクリックします。
色の項目から「背景」をクリックします。
ここでは「メインカラー」をクリックします。

(2) 選択したブロックの背景色が変更されました。
元に戻す際は、もう一度「背景」をクリックします。
「クリア」をクリックします。

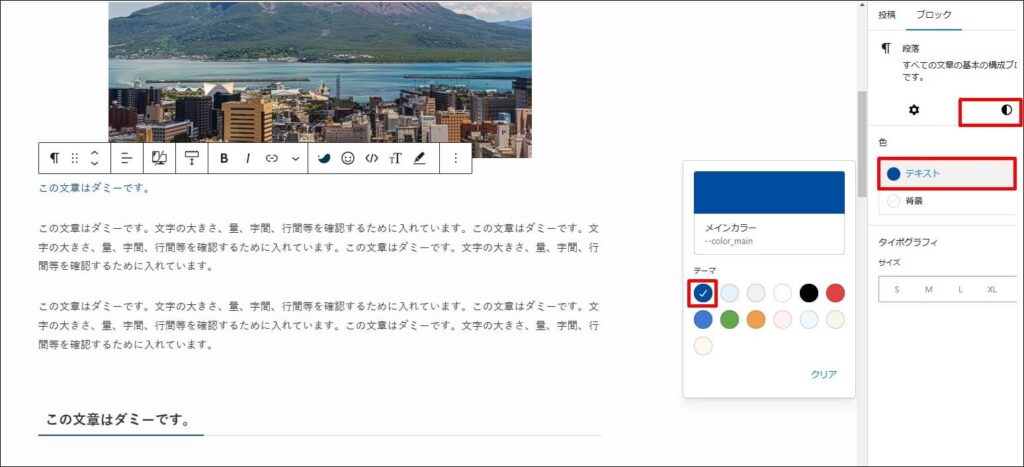
(3) ブロックのテキスト色を変更したい場合には、色の項目から「テキスト」をクリックします。
変更したい色を選んでクリックします。
ブロックのボーダーを設定する

(1) 「この文章はダミーです。」のブロックを選択します。
右サイドバーのブロックタブにある「設定」をクリックします。
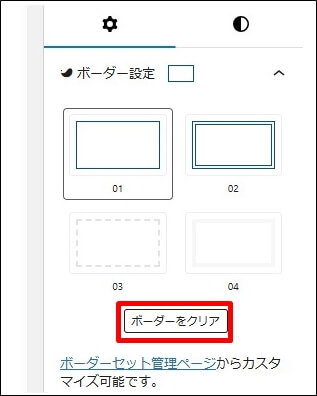
ボーダー設定の項目から、設定したいボーダーを選びます。
ここでは「01」をクリックします。
選択したブロックにボーダーが設定されました。

(2) 元に戻す際は、ボーダー設定の項目から「ボーダーをクリア」をクリックします。
ブロックのスタイルを設定する

(1) 「この文章はダミーです。」のブロックを選択します。
右サイドバーのブロックタブにある「設定」をクリックします。
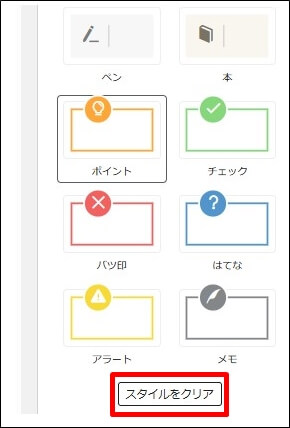
スタイルの項目から、設定したいスタイルを選びます。
ここでは「ポイント」をクリックします。
選択したブロックにスタイルが設定されました。

(2) 元に戻す際は、スタイルの項目から「スタイルをクリア」をクリックします。
リンクを設定する
リンクとは、ホームページ上で他のページに移動するための機能です。

(1) 「この文章はダミーです。」を選択します。
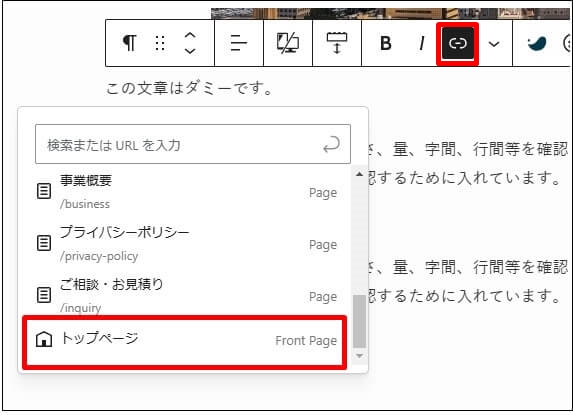
「リンク」アイコンをクリックします。
リンク先を選びます。
ここでは「トップページ」をクリックします。

(2) 選択した文字にリンクが設定されました(リンクが設定されている文字は青色になります)。
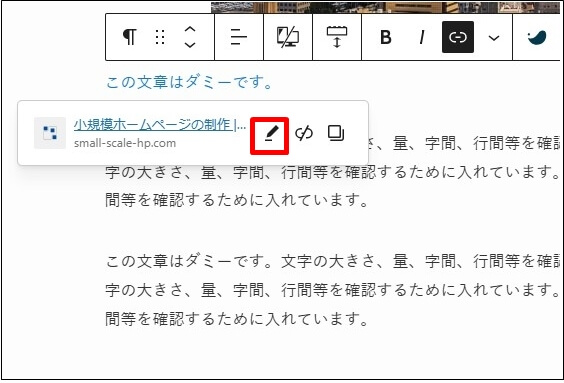
元に戻す際は、リンク設定した文字をクリックします。
「リンクの削除」アイコンをクリックします。
URLを直接入力してリンクを設定する

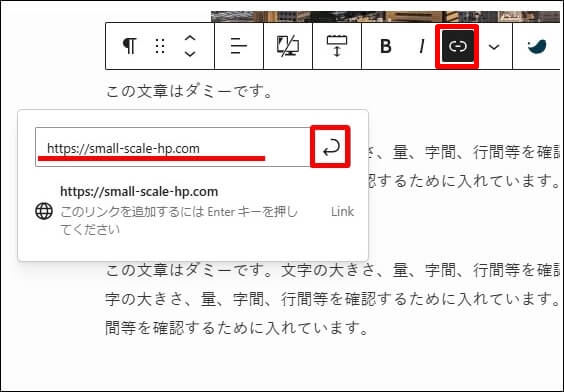
(1) URLを直接入力してリンクを設定することもできます。
「この文章はダミーです。」を選択します。
「リンク」アイコンをクリックします。
「リンク先のURL」を入力します。
「送信」をクリックします。

(2) 選択した文字にリンクが設定されました。
リンク先を新しいタブで開く

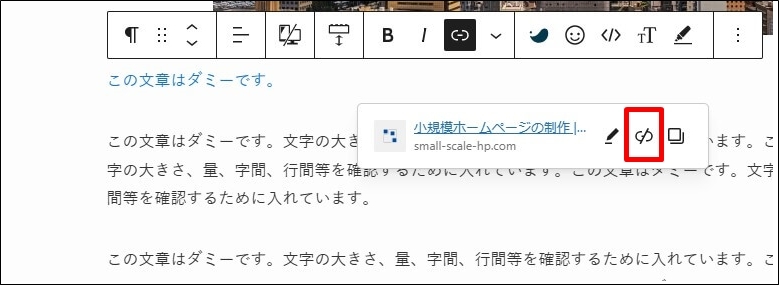
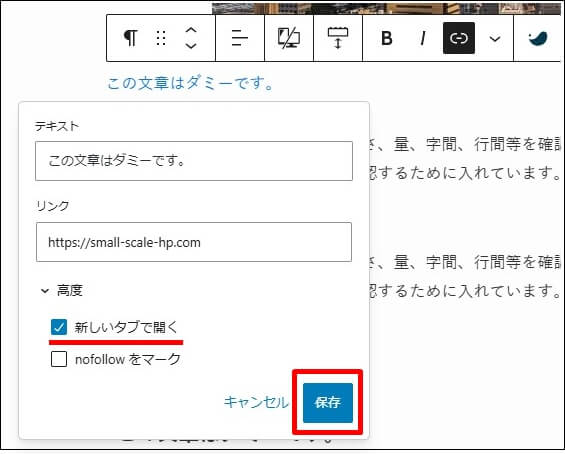
(1) リンク先を新しいタブで開くには、リンク設定後にリンクを設定した文字を選択します。
「リンクを編集」アイコンをクリックします。

(2) 「新しいタブで開く」をクリックします。
「保存」をクリックします。
設定完了です。
余白を入れる

(1) 余白を入れたい場合には「スペーサー」を使います。
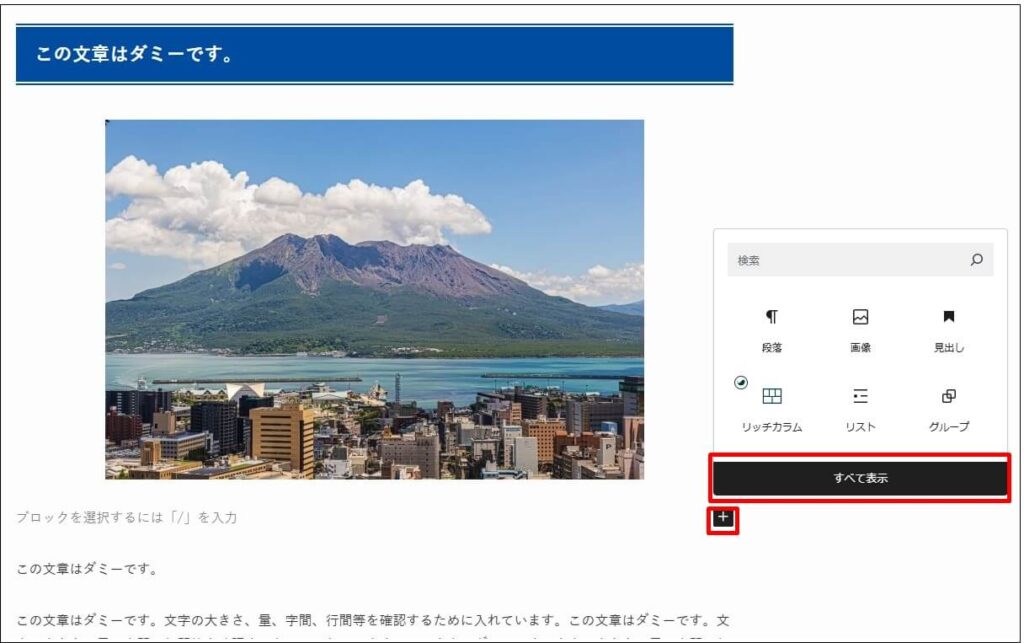
余白を入れたい場所で「ブロックを追加」をクリックします。
「すべて表示」をクリックします。

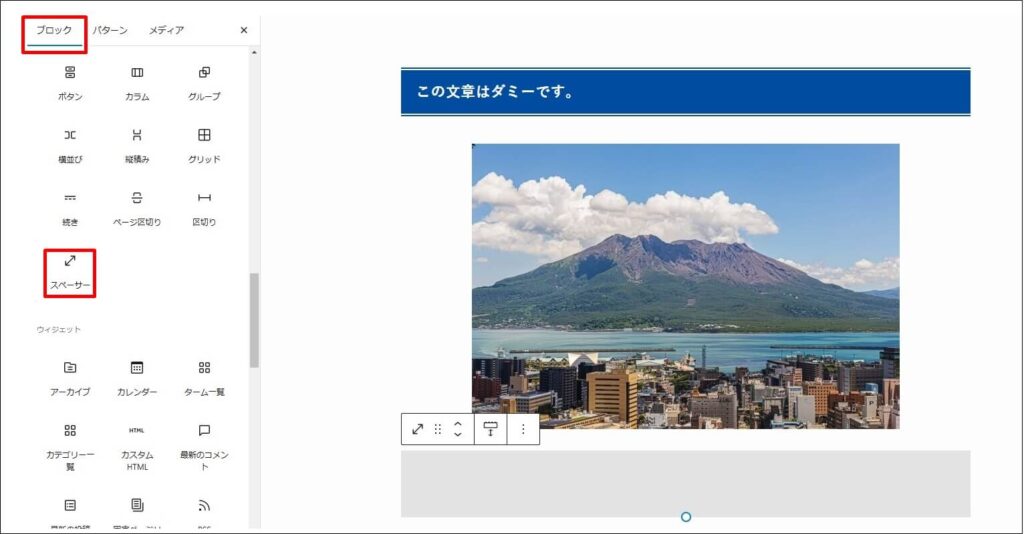
(2) 左サイドバーの「ブロック」タブから「スペーサー」を探してクリックします。

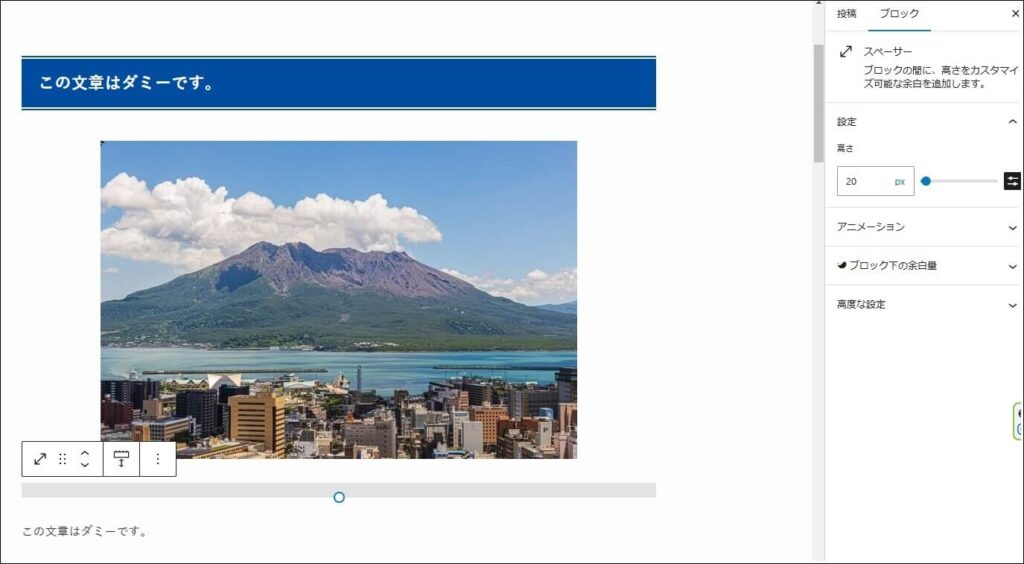
(3) スペーサーが追加されました。
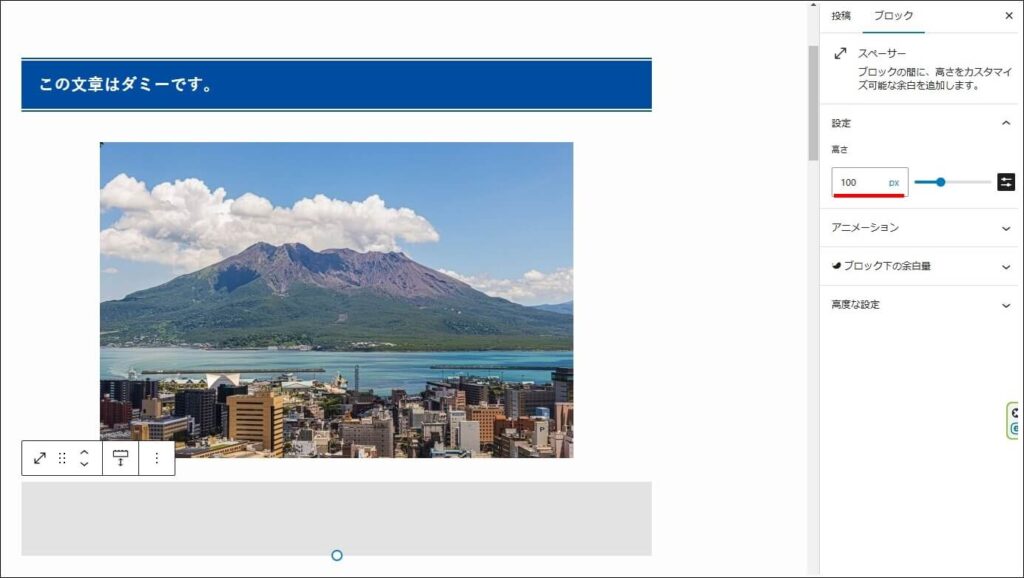
右サイドバーの「ブロック」タブから設定の項目にある「高さ」を調整します。

(4) ここでは高さを「100>20」に変更してみます。
スペーサーの大きさが調整できました。

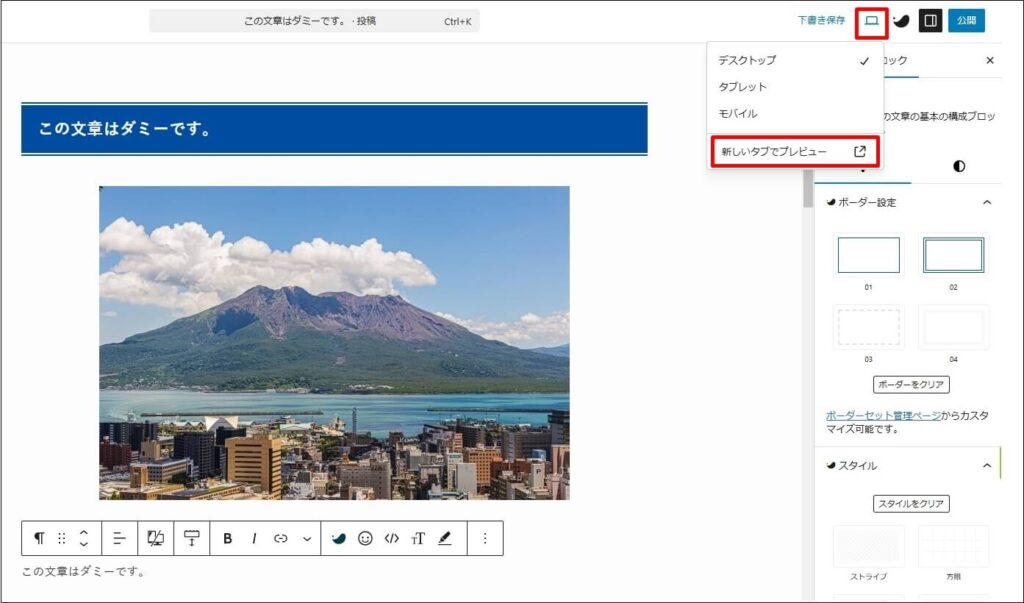
(5) プレビュー画面で確認してみます。
右サイドバーの「表示」アイコンをクリックします。
「新しいタブでプレビュー」をクリックします。

(6) スペーサー(余白)が追加されたことが確認できました。

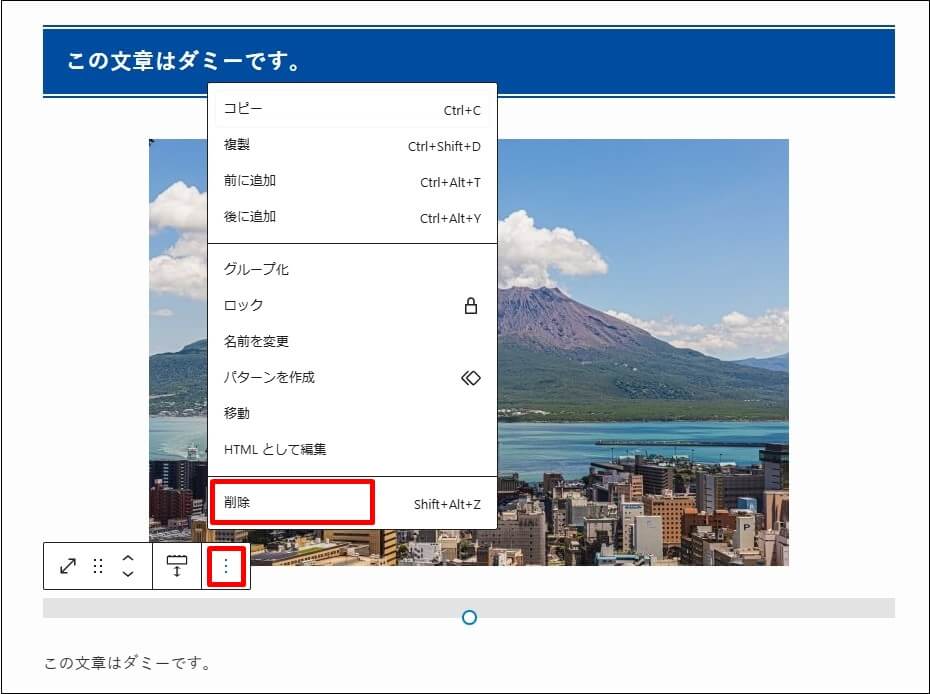
(7) スペーサーを削除する際は、「縦三点リーダー」のアイコンをクリックします。
「削除」をクリックします。
ブロック下の余白設定機能について
テーマ機能として、ブロック下の余白を設定できる機能もあります。
「0」「1」「2」「3」「4」「5」「6」から大きさを簡単に調整できるので、使いやすいです。
ただしテーマ機能の場合には、テーマを変更するとデザインが崩れるといったデメリットもあります。

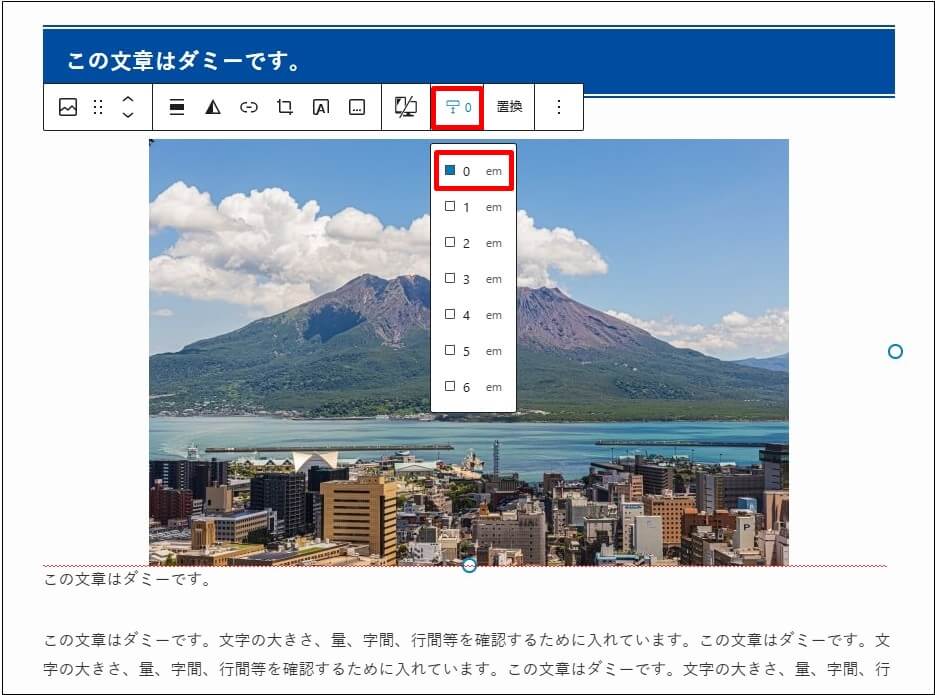
(1) ブロック下の余白を設定する際は、余白を追加したいブロック(画像や文字)を左クリックします。
「ブロック下の余白量」アイコンをクリックします。
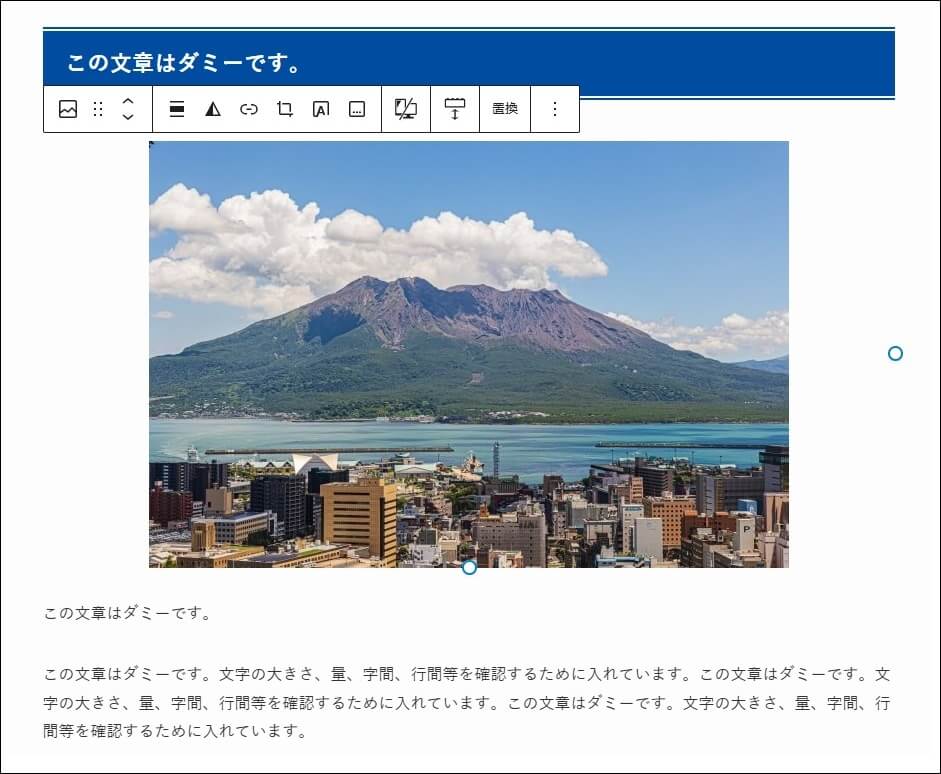
ここでは「0」をクリックします。
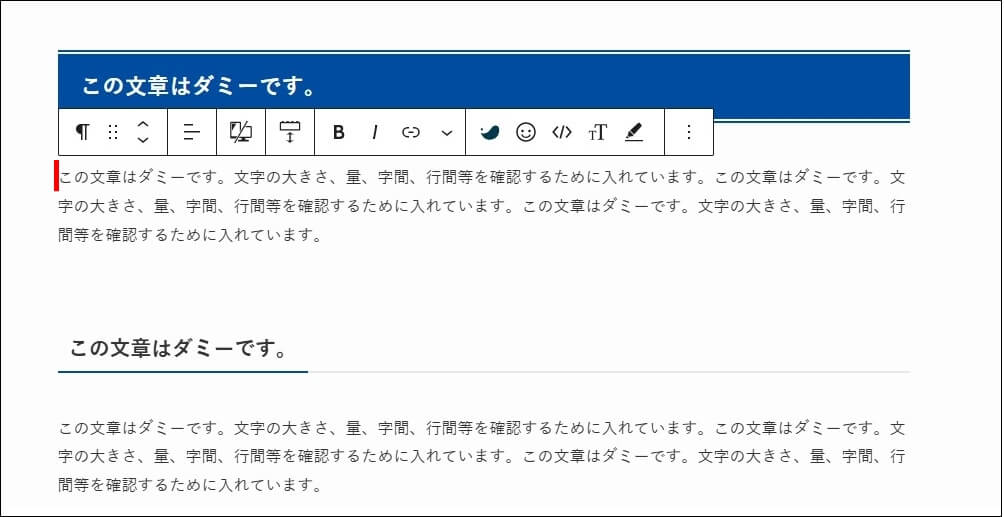
赤い点線部分が小さくなりました。

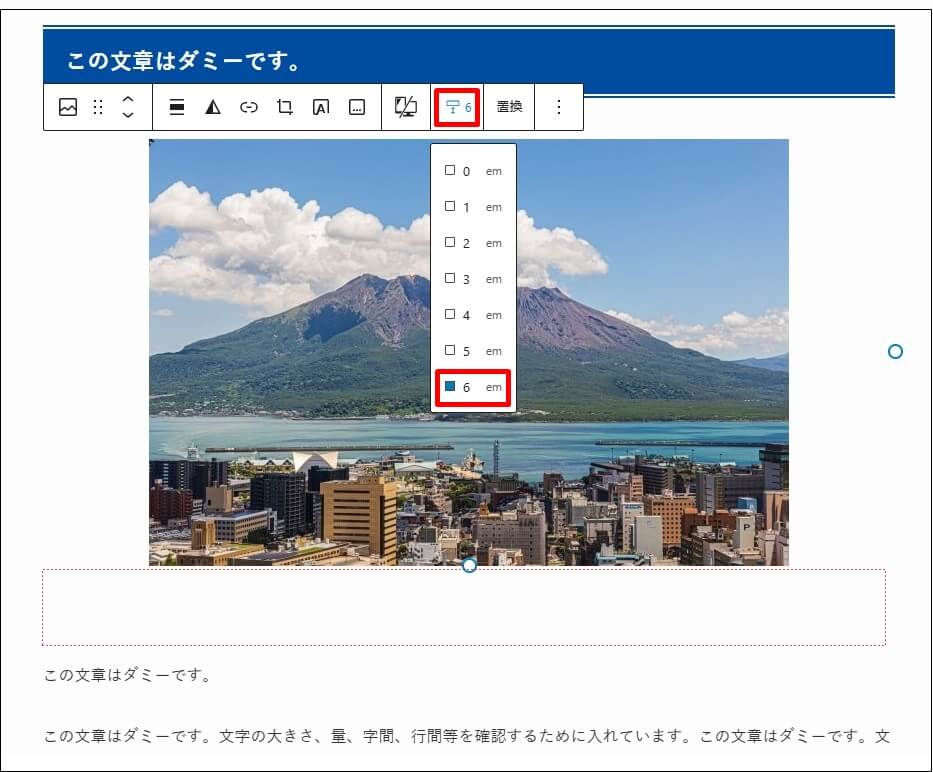
(2) ここでは「6」をクリックします。
赤い点線部分が大きくなりました。

(3) ブロック下の余白設定を解除するには、「ブロック下の余白量」アイコンをクリックします。
「設定した数値」をもう一度クリックすることで、ブロック下の余白設定を解除することができます。
アイキャッチ画像を設定する
アイキャッチ画像とは、テーマによって変わりますが「投稿タイトルの下」「関連記事」「投稿一覧」などに表示される画像のことです。
アイキャッチ画像を設定しておくことで、投稿内容が伝わりやすくなります。
投稿内容とイメージが近い画像を設定しましょう。
写真を加工して文字を入れたりするのも良いです。
アイキャッチ画像のサイズは「1200×630px」が最適とされています。

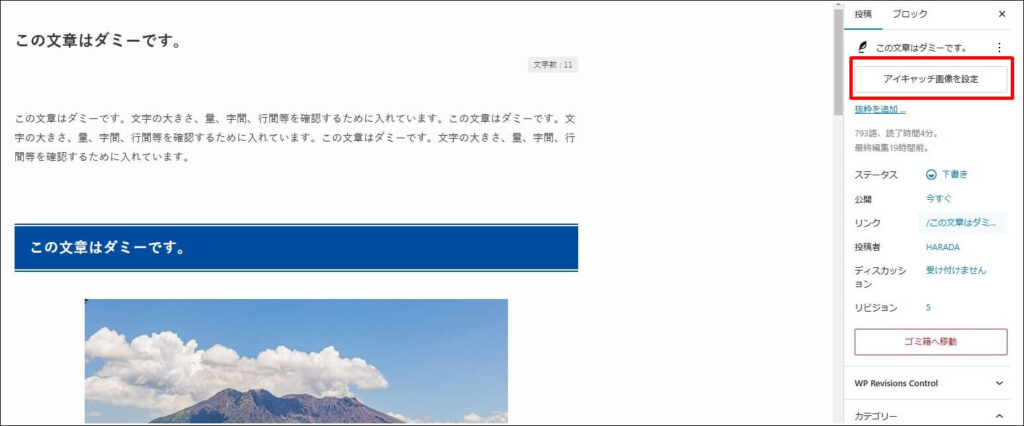
(1) 右サイドバーの「投稿」タブから「アイキャッチ画像を設定」をクリックします。

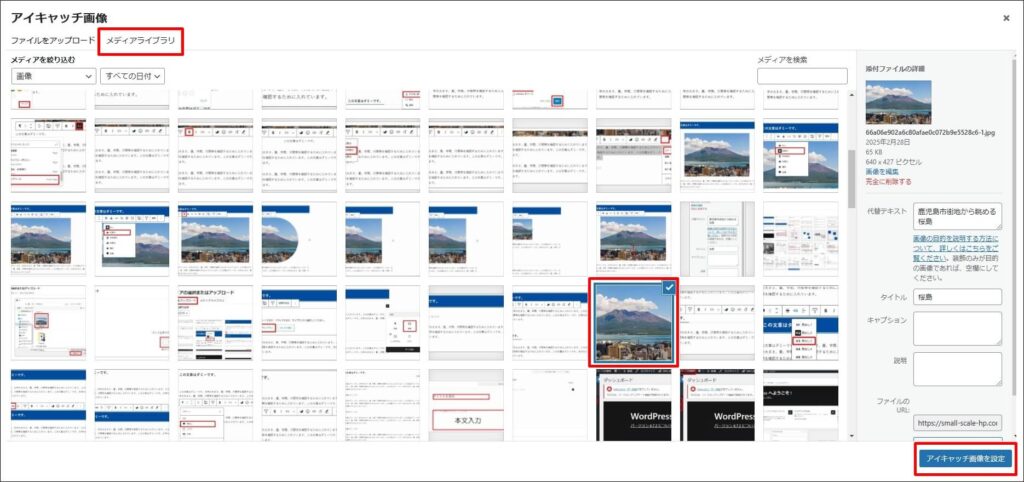
(2) 「メディアライブラリ」から画像を選びます(もしくは新たに画像をアップロードします)。
画像を選択後は「アイキャッチ画像を設定」をクリックします。

(3) アイキャッチ画像が設定されました。

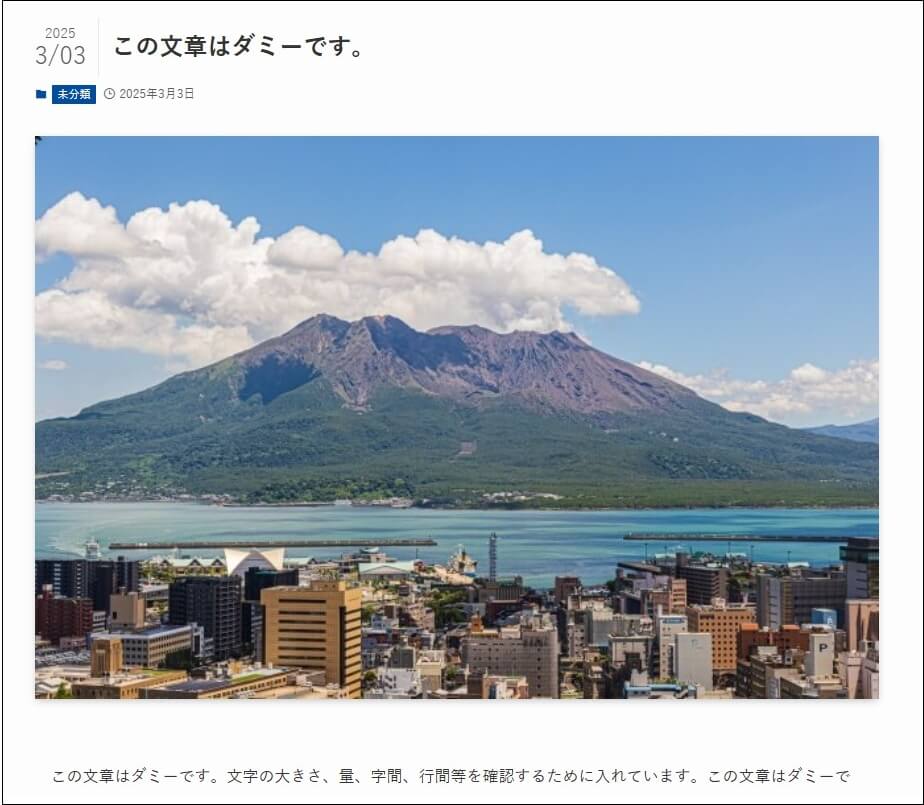
(4) プレビュー画面で確認してみます。
ブログ記事のタイトル下にアイキャッチ画像が表示されました。
パーマリンクを設定する
https://small-scale-hp.com/test
パーマリンクとは「https://small-scale-hp.com/test」の「test」部分です。
パーマリンクは、記事タイトルに関連する半角の英語表記またはアルファベット表記で入力します。
パーマリンクに日本語は使いません。使用すると文字化けします。
単語を区切る場合には、ハイフン(-)を使いましょう。

(1) 右サイドバーの「投稿」タブから「リンク」をクリックします。

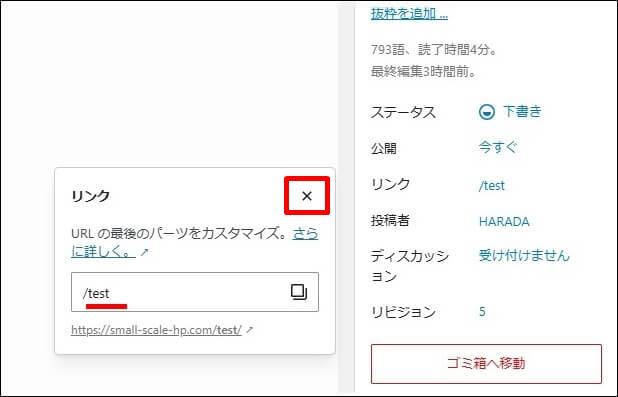
(2) 半角の英語表記またはアルファベット表記でパーマリンクを入力します。
ここでは「test」と入力しました。
「閉じる」をクリックします。

(3) パーマリンクが設定されました。
カテゴリーの設定
カテゴリーとは、投稿記事を分類するためのものです。
親カテゴリー>子カテゴリー>孫カテゴリー>さらに深いカテゴリー
カテゴリーでは、親子関係を設定することもできます。
親カテゴリーは、大分類のイメージです。
子カテゴリーは、中分類や小分類のイメージです。
子カテゴリーに子を設定して、孫カテゴリーを作成できます。
深いカテゴリー
「孫カテゴリー」よりもさらに深いカテゴリーを作成することもできます。
ただし、カテゴリーは深くなりすぎない方が良いでしょう。
「孫カテゴリー」よりもさらに深いカテゴリーはおすすめしません。
WordPressの投稿記事に設定するカテゴリーでは、1つを設定するのが基本とされます。
投稿記事にカテゴリーを紐づけることで、カテゴリー自体も力を持ちます。
投稿記事にカテゴリーを設定することで、投稿一覧としても表示できます。

(1) カテゴリーを作成します。
「新規投稿を追加」の画面から管理画面に移動します。
左サイドバーの「投稿一覧を表示」アイコンをクリックします。

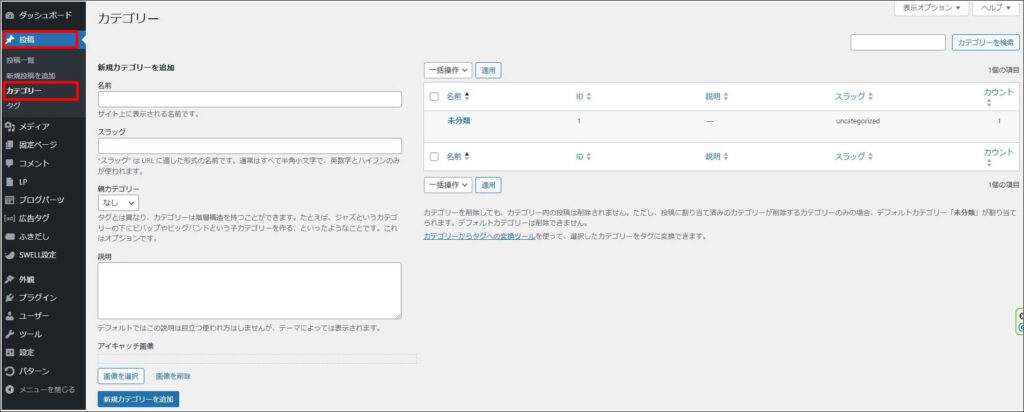
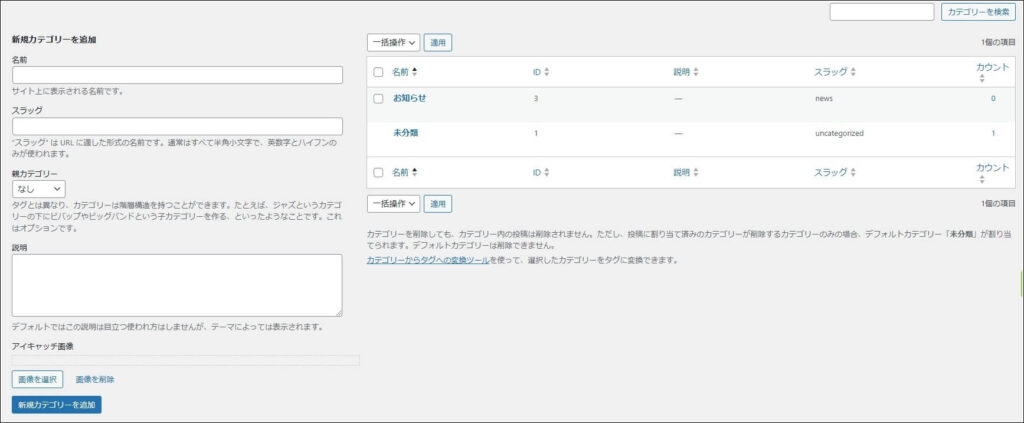
(2) 「投稿」の項目にある「カテゴリー」をクリックします。
カテゴリーの画面には、「未分類」のカテゴリーが作成されていますが、「未分類」はデフォルトで作成されます。

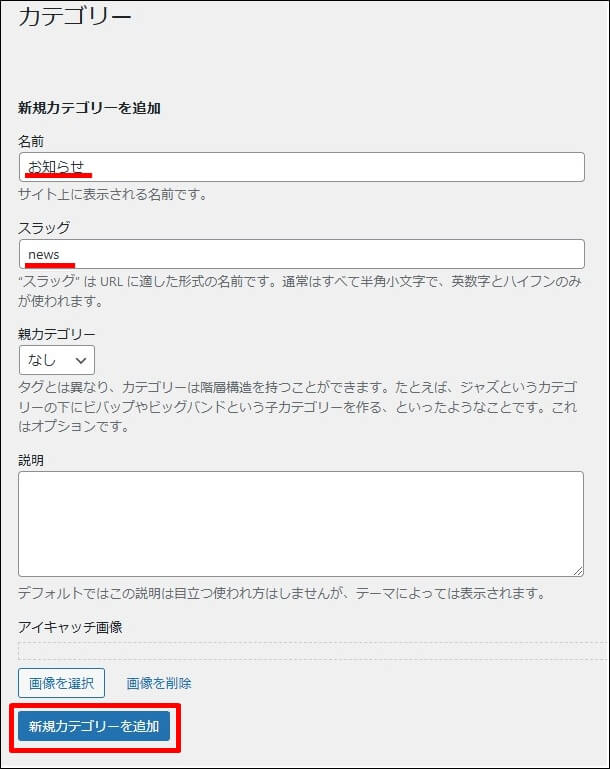
(3) 「新規カテゴリーを追加」の項目に入力していきます。
| 名前 | 「お知らせ」と入力しました。 |
| スラッグ | 「news」と入力しました。 |
| 親カテゴリー | 子カテゴリーを作成する際は設定します。 |
| 説明 | 基本的には入力しません。ただしテーマSWELLでは、カテゴリーページに説明の内容を表示することもできます。 |
| アイキャッチ画像 | 基本的には入力しません。ただしテーマSWELLでは、カテゴリーページにアイキャッチ画像を表示することもできます。 |
入力後は「新規カテゴリーを追加」をクリックします。

(4) 作成した「お知らせ」のカテゴリーが追加されました。

(5) 投稿記事にカテゴリーを設定する際は、管理画面の投稿の項目から「投稿一覧」をクリックします。
投稿記事のタイトル部分にマウスカーソルを移動すると「編集」が表示されます。
「編集」をクリックします。

(6) 投稿画面が表示されます。
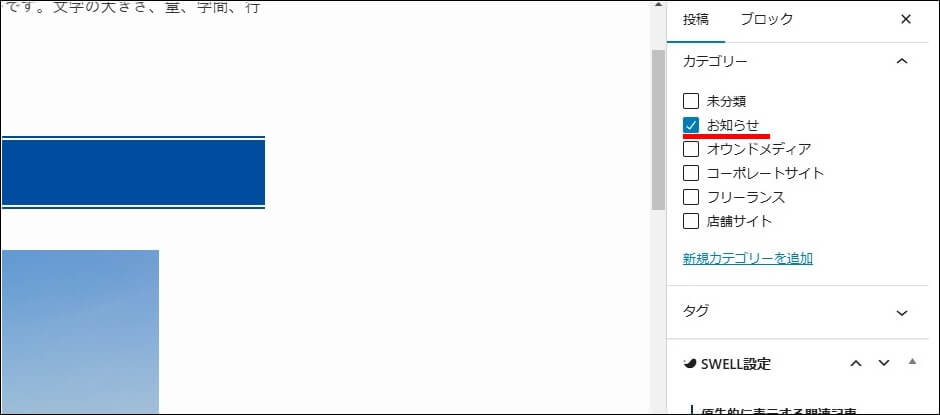
右サイドバーの投稿タブにある「カテゴリー」から、先程作成した「お知らせ」をクリックします。
これでカテゴリーを設定できました。
ちなみにカテゴリーの設定を解除するには、もう一度「お知らせ」のカテゴリーをクリックします。
タグの設定
タグとは、投稿記事にキーワードを付けて分類するためのものです。
タグは、カテゴリーと違い親子関係を設定できませんが、違うカテゴリーに分類される記事どうしを紐づけることができます。
無理にタグを作成して設定する必要はありません。
記事数が少ない場合には、タグを作成しないことも多いです。
タグは、読み手の利便性向上に役立ちます。
タグはカテゴリーと併用して設定するのが基本です。
タグとカテゴリーの名前は同じものにしない。
タグは1記事に複数設定できますが、多くても3個~5個までとするのが一般的のようです。
タグが増えてきたら、カテゴリーに変更するのも1つの方法です。

(1) タグを作成します。
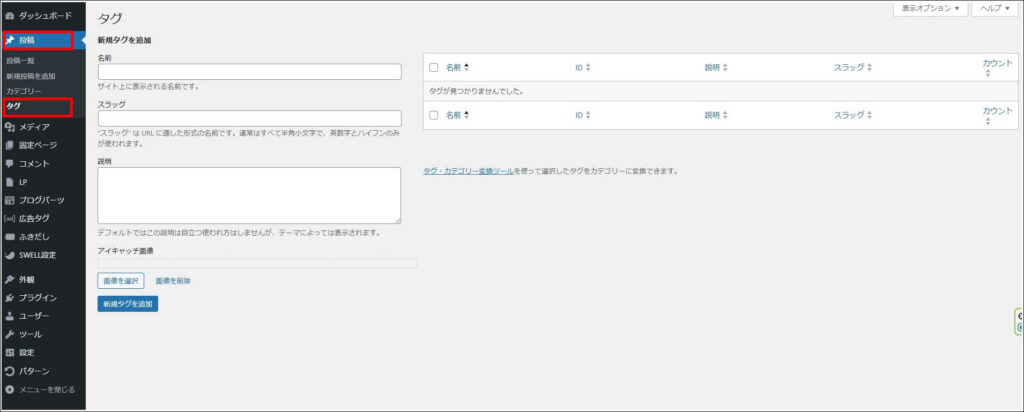
「投稿」の項目にある「タグ」をクリックします。
タグの画面が表示されます。

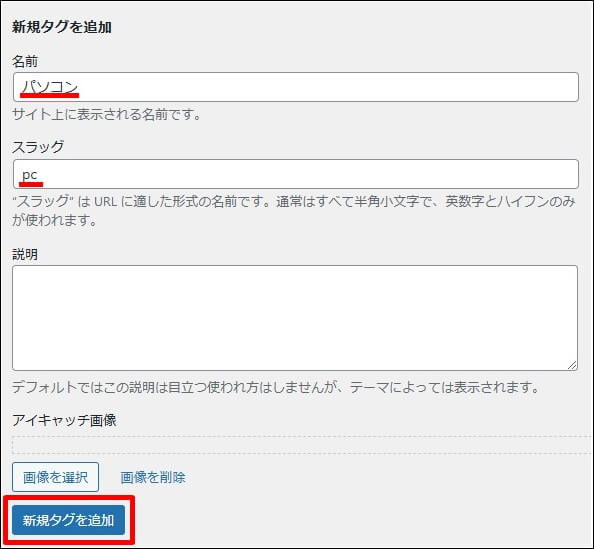
(2) 「新規タグを追加」の項目に入力していきます。
| 名前 | 「パソコン」 |
| スラッグ | 「pc」と入力しました。 |
| 説明 | 基本的には入力しません。ただしテーマSWELLでは、タグページに説明の内容を表示することもできます。 |
| アイキャッチ画像 | 基本的には入力しません。ただしテーマSWELLでは、タグページにアイキャッチ画像を表示することもできます。 |
入力後は「新規タグを追加」をクリックします。

(3) 作成した「パソコン」のタグが追加されました。

(4) 投稿画面に移動します。
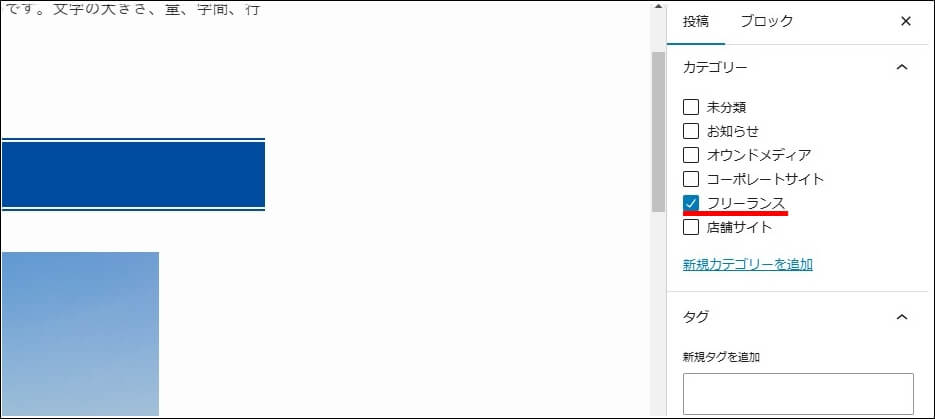
右サイドバーの投稿タブにある「カテゴリー」から、「フリーランス」をクリックします。
これでカテゴリーを設定できました。

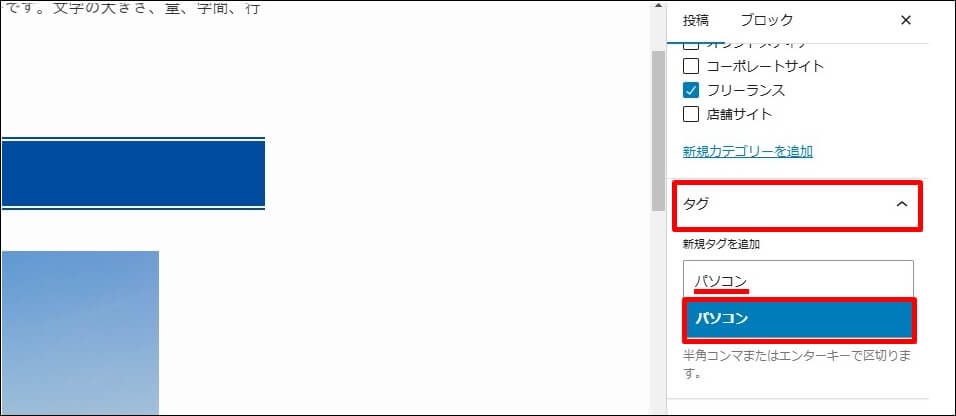
(5) タグを設定します。
右サイドバーの投稿タブにある「タグ」をクリックします。
新規タグを追加に「パソコン」と入力します。
「パソコン」と青色で表示された文字をクリックします。

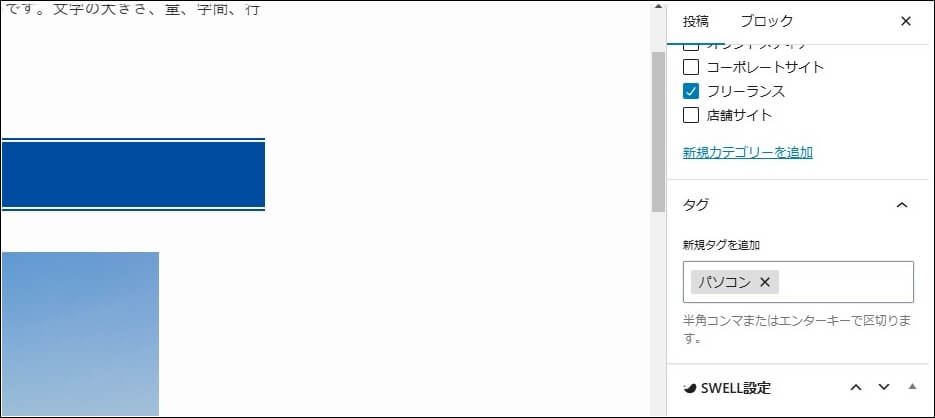
(6) 「パソコン」をタグに設定できました。

(7) タグの設定を解除する際は、タグの項目にあるキーワードをクリックします。
SWELL設定
SWELL設定は、テーマSWELLの独自設定になります。

(1) SWELL設定は、投稿画面から行います。
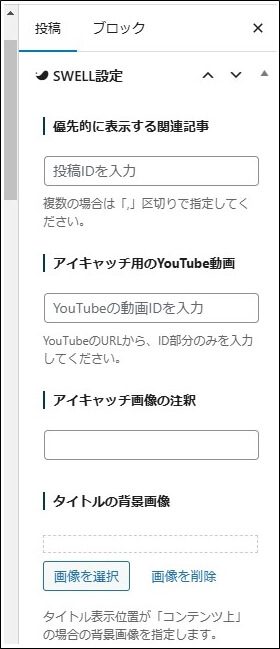
右サイドバーの投稿タブから「SWELL設定」の項目に移動します。
設定したい箇所がある場合には、設定します。
| 優先的に表示する関連記事 | 優先的に表示する関連記事の投稿IDを入力します。 |
| アイキャッチ用のYouTube動画 | アイキャッチ画像を投稿記事ページのみYouTube動画に変更できます。 投稿一覧には、通常のアイキャッチ画像を設定します。 |
| アイキャッチ画像の注釈 | アイキャッチ画像に補足的な説明を記載できます。 |
| タイトルの背景画像 | 投稿記事のタイトルの背景画像を設定できます。 |

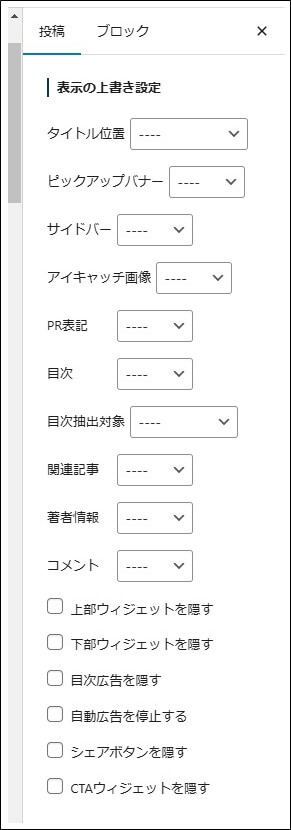
(2) 「表示の上書き設定」は、投稿ページの設定変更を記事ごとに設定できます。
「デフォルト、表示、非表示」などが設定できます。
チェックボックスでは「チェックするかしないか」の設定をします。
| タイトル位置 | タイトルの背景画像を設定した際は、「コンテンツ上」に設定します。 |
| ピックアップバナー | トップページや下層ページに設定できる、画像タイプのナビゲーションメニューのことです。 |
| サイドバー | 左または右にあるバーのことです。 |
| アイキャッチ画像 | テーマによって変わりますが「投稿タイトルの下」「関連記事」「投稿一覧」などに表示される画像のことです。 |
| PR表記 | 投稿記事に「広告」の表示ができます。 |
| 目次 | 投稿記事の目次です。 |
| 目次抽出対象 | 目次の表示設定の変更ができます。 |
| 関連記事 | 投稿記事の下部に表示される関連する記事のことです。 |
| 著者情報 | 「この記事を書いた人」に表示されるプロフィールのことです。 |
| コメント | コメント欄のことです。 |
| 上部ウィジェットを隠す | ウィジェットとは、上部、下部、サイドバーなどに配置できるパーツのことです。 |
| 下部ウィジェットを隠す | |
| 目次広告を隠す | 目次広告とは、目次の前後の広告のことです。 |
| 自動広告を停止する | 自動広告とは、Googleアドセンスの自動広告のことです。 |
| シェアボタンを隠す | シェアボタンとは、YouTube、LINE、InstagramなどのSNSに投稿記事を共有してもらうボタンのことです。 |
| CTAウィジェットを隠す | CTA(コールトゥアクション)とは、行動喚起の意味があります。ホームページを訪れたお客様に「お問い合わせ、メルマガ登録、商品購入」などの行動を促します。 |
記事を公開する

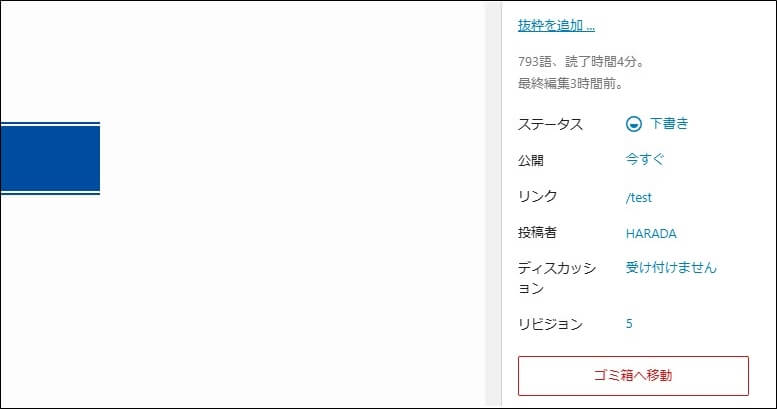
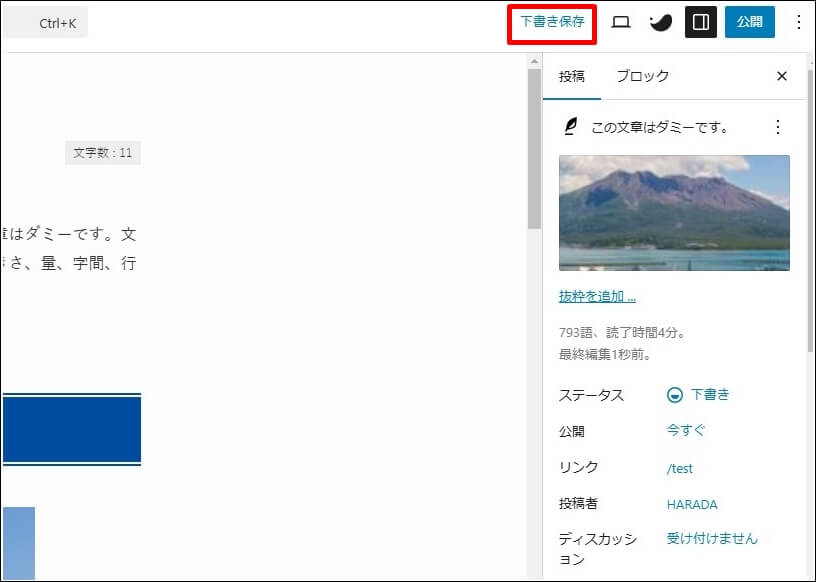
(1) 投稿記事の公開前に、一旦保存したい場合には「下書き保存」をクリックします。

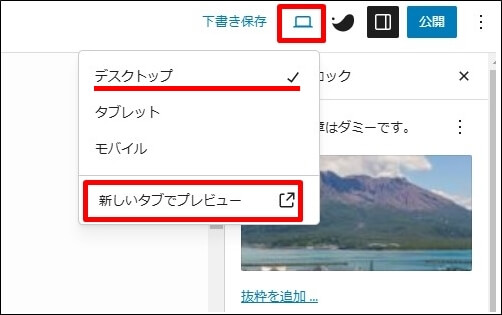
(2) プレビュー画面で投稿記事の表示を確認したい場合には、「パソコン」のアイコンをクリックします。
「新しいタブでプレビュー」をクリックします。
ちなみに「パソコン」のアイコンをクリックした後に「デスクトップ」から「タブレット、モバイル」をクリックすると編集画面の幅が変更されます。
モバイル(スマホ)やタブレットだと、どんな感じで表示されるのかを簡単に確認できる方法です。

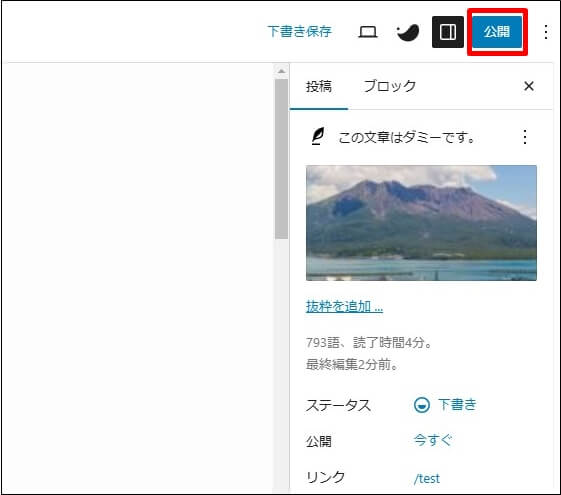
(3) 投稿記事を公開するには「公開」をクリックします。
記事が公開されました。
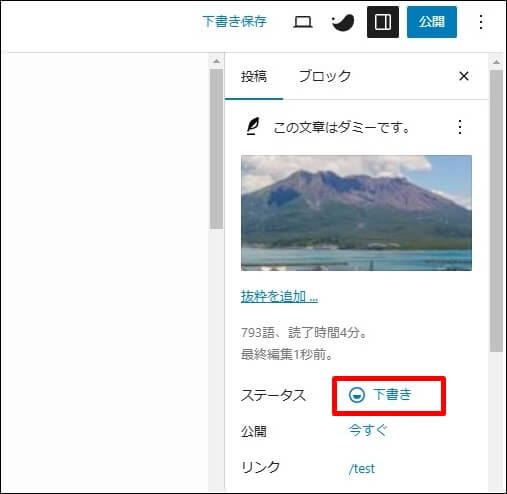
ステータスと公開範囲

(1) 投稿タブの項目にあるステータスの下書き(公開している場合には公開)をクリックします。

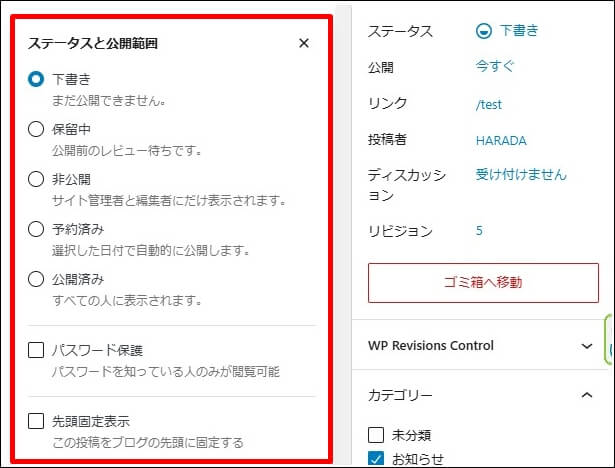
(2) 「ステータスと公開範囲」が表示されます。
ここでは「下書き、保留中、非公開、予約済み、公開済み、パスワード保護、先頭固定表示」などの設定ができます。
公開した記事を編集する

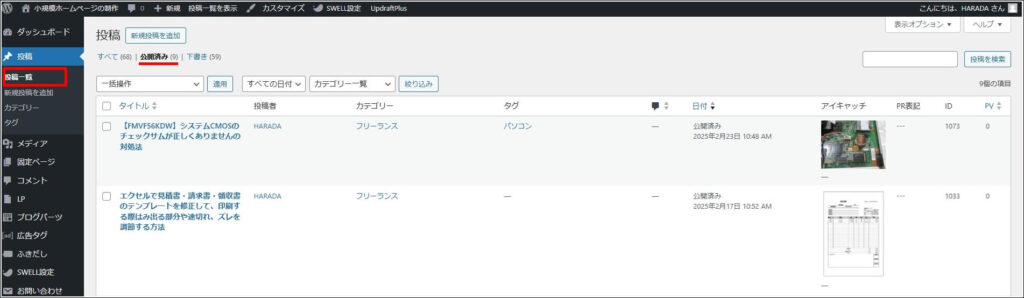
(1) 公開した記事を編集するには、管理画面から投稿>「投稿一覧」に進みます。
「公開済み」をクリックします。
公開した記事の一覧が表示されます。

(2) 編集したい記事タイトルにマウスカーソルを移動します。
表示された項目から「編集」をクリックします。

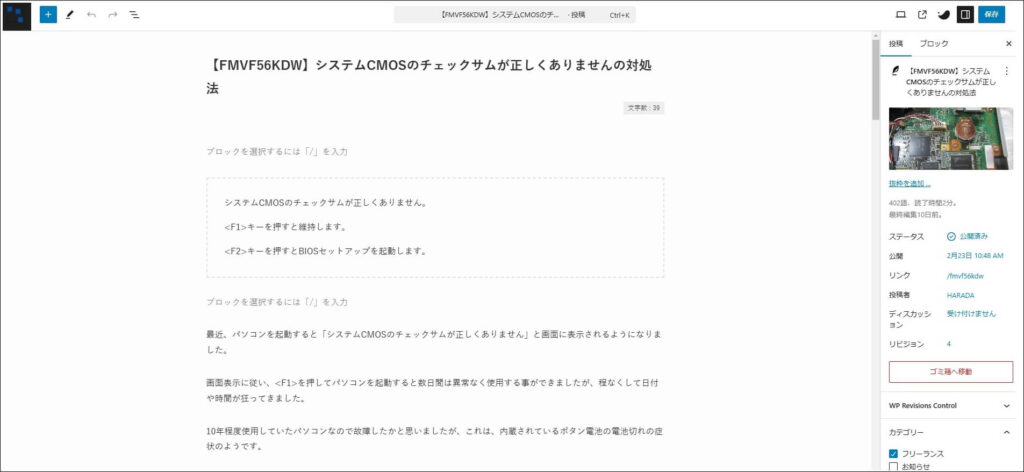
(3) 投稿記事の編集画面が表示されます。

(4) 編集後は「保存」をクリックします。
記事を削除する

(1) 「下書き」または「公開済み」の記事を削除するには、管理画面から投稿>「投稿一覧」に進みます。
ここでは「下書き」の記事を削除します(公開済みの記事も手順は同じです)。
「下書き」をクリックします。
削除する記事タイトルにマウスカーソルを移動します。
表示された項目から「ゴミ箱へ移動」をクリックします。
完全に削除する

(1) 記事を完全に削除する際は、投稿一覧から「ゴミ箱」をクリックします。

(2) ゴミ箱の記事一覧が表示されました。
削除する記事タイトルにマウスカーソルを移動します。
「復元」と「完全に削除する」が表示されます(復元をクリックすると、記事が元に戻ります)。
「完全に削除する」をクリックします。

(3) 記事が完全に削除されました。

ちなみにゴミ箱の複数記事をまとめて削除する際は、「タイトル」をチェックします。
「ゴミ箱を空にする」をクリックします。
これで、複数記事をまとめて削除することができます。